皆さんこんにちは。サービスデザイナーのグレイテストヒロキです🕺 今回は10月初旬から複業デザイナーとしてジョインした、不動産仲介業者向けCRMサービス「Forest」を運営する株式会社オープンルーム(https://openrm.co.jp/)でのデザインプロジェクトについてまとめたいと思います。
特に、実際に担当した「マップ機能のUI」を、ジョインしたてのデザイナーがどのように立ち回ることでリードしたのかを備忘録的に書いていくので、新しい環境でデザインをすることになった人や複業でデザインをしてみたいという人にとって何かヒントになれば嬉しいです💡
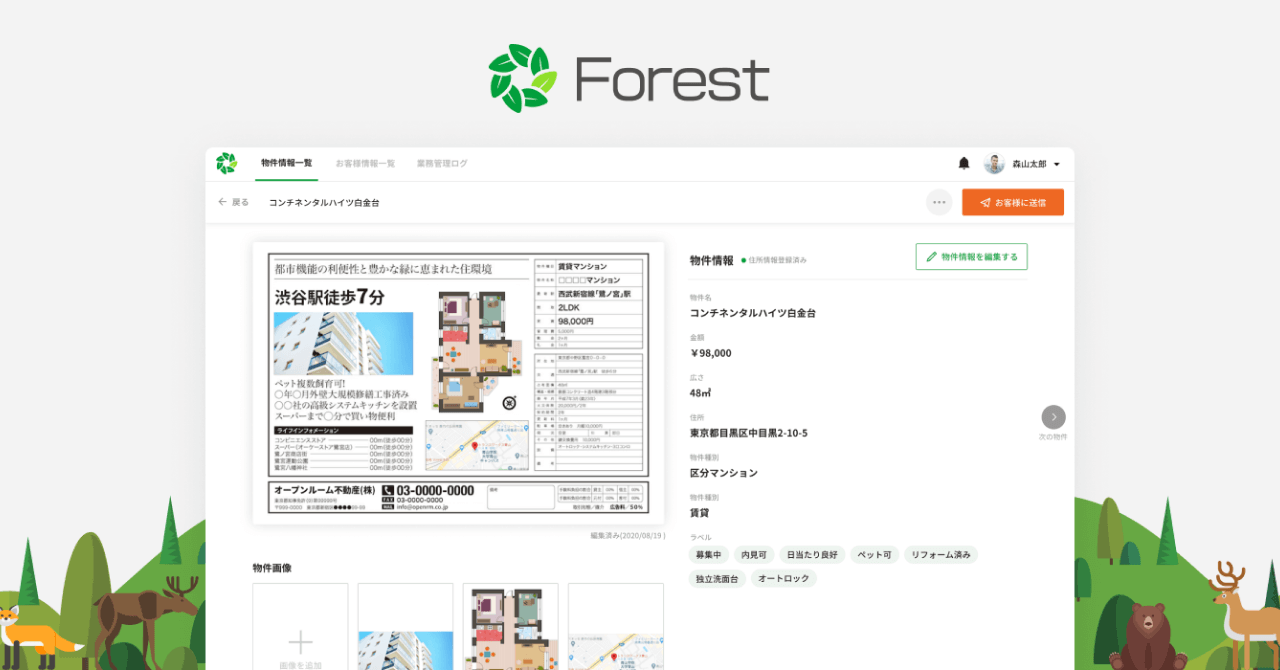
不動産仲介業者にシームレスな物件提案体験を提供するForestでは、順調にサービスを伸ばしつつも、12月に控えた「全日本不動産協会(36,000社が加入する協会)」との大型提携(https://prtimes.jp/main/html/rd/p/000000004.000047863.html)に向けて、様々なプロダクトの改善施策を急ピッチで進めていく必要があり、そのプロジェクトの内の一つが僕の担当した「マップ機能」でした。
マップ機能とは Forest上に登録された物件データを地図上で確認できるようにすることで、物件図面から住所を読み取ってGoogle mapで検索し直すというような作業をせずとも、スムーズに物件を検討できるようにするための機能。
関わったメンバー CEO(1) : 仕様やデザインへのレビュー PM(1) : 仕様決定やデザインへのレビュー Designer(1) : 僕 Engineer(3) : 機能の実装&リリース
オープンルームはスキルフルな技術チームと、体験設計・要件設計に長けたメンバーで構成され、ものづくりへの熱量が高く、全員がユーザーのことを常に考えながらプロダクトを作っています。
僕がジョインしたタイミングでも、デザイナー不在ではありましたが、理想のユーザー体験に則した要件設計・実装ができており、僕の最初のプロジェクトは既に実装されたマップ機能をステージングで確認しながらデザイン改善を行うというものでした。
マップ機能で実現しようとしているユーザー体験や要件設計は問題ないと感じたため、主に情報設計やユーザビリティ面でのデザイン改善にフォーカスを置き、プロジェクトを開始できるよう進め方から決めていくことになりました。
オーダーされた事に対して、まずはデザインをFixするまでのフローを固める為に、下記のような提案資料をNotionで作成しました。
↓実際に作成したNotionドキュメント https://www.notion.so/almainc/Map-feature-b1549c4053ff4dd7b58e0068eabd5481
デザイナーとしてプロダクトチームやそのワークフローにジョインするにあたって、求められたデザインをただ作るのではなく、デザインのプロフェッショナルとしてそもそも最適な進め方はどのようなものか、メンバーに求める役割は何か、デザインの意思決定がなされるためにどのような論点があるのか、というような「意思決定までのフロー」からデザインしていくことが、チームでデザインに向き合える状態を作るために重要だと考えていました。
特にジョインしたてだと、お互いの得意なスタイルを知らなかったり、既存のワークフローとの兼ね合いもあるので変に遠慮してしまいがちですが、ベストなスタイルをお互いに提案し合いながら作り上げていくことを意識しています。
具体的には下記のようなたたき台をもとに議論を実施し、進め方を決定しました。
加えて、実際にデザインを制作し、レビューをもらいながら詰めていくにあたって、メンバー全員がデザインに即アクセスして議論できるようにすることが重要だと考え、もともとSketchで散らばった状態で管理されていたデザインデータをこの機会にFigmaに移行&運用方法を構築するプロジェクトを同時並行で進めることにしました。
詳細は「デザイン議論のオープン化を実現するUIデザインフロー構築の裏側」という投稿から確認できるで、そちらを御覧ください💡
https://cocoda-design.com/original-products/35276
また、ジョインしたてでまだまだ文脈の理解が浅い中で、一刻も速くForestの目指すプロダクト像や、ユーザー像、ワークフローをキャッチアップして確度の高いデザインを作れるようになるために、自分を100%オンボーディングさせるための取り組みも同時並行で進めました。
デザイナーが持つ表層のデザインスキルや、ユーザーインサイトをプロダクトに変換する力は、携わるサービスへの深い文脈理解が備わってこそ発揮されるものであり、スピード感が求められるプロジェクトではこのオンボーディングをどれだけ速く自分で行えるかが重要だと考えていました。
このオンボーディングを進めるために、進め方の提案で記載したNotion下部に「進める上でほしいサポート・確認したいところ」欄を設け、プロダクトイシューやユーザーインタビューログ、各種Deckなどの共有をもらった上で、自分で読み漁りながら「不変なもの・可変のものは何か」「目指しているプロダクト像はどのようなものか」「フィットするデザインスタイルはどのようなものか」などを解釈していきました。
UIデザインを作成するにあたって、最終的に生み出されるデザインの良し悪しは「①ユーザーの課題が解決されるか」「②ユーザーにとって使い心地が良いか」で確認できますが、制作過程においては、①と②に加えて「③メンバーがこのデザインが良いのだと信じられるものになっているか」が重要なポイントになると考えています。
デザイン制作過程では、デザインのアウトプットそれ自体ではなく、デザインによって巻き起こるチームでの議論に価値を見出すことにより、自分だけでは出なかったようなアイデアに気づいたり、ユーザーのインサイトをより深く捉えた意見を取り入ながら、より良いリリースを生めると信じています。
そのため、今回のプロジェクトでも進め方の提案と同時に、自分なりに現状の課題点・改善デザインをver.0案として提案することで、キックオフのタイミングからデザインの議論が始められるように準備を行いました。
具体的に作成した課題点のまとめと改善案のパターンの一部が以下になります。
□ 課題点の整理
□ 改善案のパターン出し
□ 課題点の整理
□ 改善案のパターン出し
□ 課題点の整理
□ 改善案のパターン出し
上記のような形で現状の課題点と思われる部分の言語化と、そこに対しての改善デザイン案を作成し、Mtgの場でそれぞれ共有してレビューをもらいつつ、その場で扱える部分はデザインも修正しながら解消していきました。 このタイミングで現状のユースケースや、ユーザーから出てくるであろう声、目指したいプロダクト像を踏まえたレビューなど様々な意見が出てきて、僕自身も学びが多いMtgでした、、!
また、懸念が残る点や修正が必要な箇所については整理を行い、残りの期間をじっくり使いながらSlack上でのコミュニケーションをベースにデザインを固めていきました。
最後にFixしたデザインを開発チームに引き継ぎリリースまでを進めてもらいました。 実際にMap機能もリリースされ、物件閲覧体験が改善されているという反応もあるので引き続き改善を進めていきたいと考えています💡
長くなってしまいましたが、今回のプロジェクトでの学びをまとめると以下となります。
①デザイナーとしての力は、携わるサービスへの深い文脈理解が備わってこそ発揮されるものであるため、限りなく早く自分をオンボーディングできるよう工夫する
②意思決定のフローからデザインしていくことでチーム皆がデザインに参加しやすくする
③デザイン制作過程では、デザインのアウトプット自体ではなく、デザインによって巻き起こるチームでの議論に価値を置き、一日でも早くデザインで議論できるようスピードを意識する
また、オープンルームチームが持っていた全員でプロダクトに向き合う姿勢や、オープンなコミュニケーションスタイルに助けられた部分が大いにあるので、デザイナーとしてさらによりよいプロダクトづくりができるよう今後もチーム一丸となってForestに携わっていきたいと思います。
読んでいただきありがとうございました🙌