皆さんこんにちは、サービスデザイナーのグレイテストヒロキです🕺
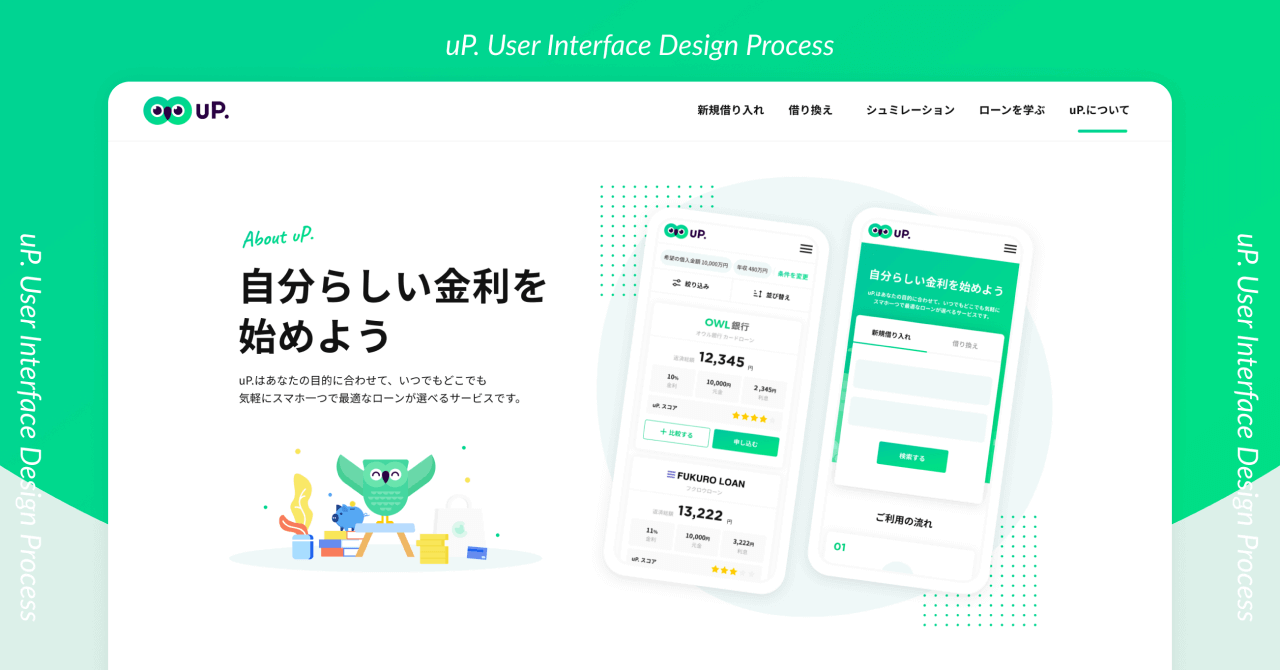
2021年1月にログリー株式会社から、全国の金融機関のカードローンやフリーローンの情報を集約し、ローン商品をかんたんに検索・比較できるサービス「uP.(アップ)」がリリースされました。僕は昨年夏より「uP.」のUIデザインに携わっており、今回はそのデザインプロジェクトを振り返りながら、特に変数の多い0→1フェーズでのUIデザインの進め方について備忘録的にまとめていきたいと思います。
uP.のデザインではUIデザイン・スタイルガイド設計を担当していました。 新規事業としての企画やユーザーリサーチ、ラフスケッチは既に固まっている段階でのジョインとなり、僕は主にPMの方とコミュニケーションを取りながら、要件を元に最適なUIにスピーディーに落とし込んでいくという役割でした。
また、UI制作に先立ってuP.のロゴ・キャラクター等のBIデザインも担当していましたが、そちらも別途まとめているのでぜひ御覧ください💡
0→1フェーズのUIデザインでは、不確定な要素が多くあります。特に起こりがちなのは「なんだか微妙かも?」と思った時、ビジュアル的なスタイルにしっくりきていないのか、体験設計にしっくりきていないのかわからないというような問題です。
今回はUI制作に先立ってロゴ・カラー等のBIを制作していたので、先にそれらの要素をUIに落とし込んだサンプルUIを素早く作ってスタイルの方針を固め、その後、機能や体験設計と切り分けて考えられるようにしました。デザインを制作していく上では、「決まっている部分を少しずつ増やしていくような考え方」で進めるとうまくいくことが多いと感じています。
具体的には、仕様が確定していたり静的なページであるAboutページや、Q&Aページ、問い合わせページなどのサブページや、ヘッダー・フッター等の基礎コンポーネントから作りはじめ、スタイルを固めていきました。
スタイルに合意を得たら、サービスの中の主要体験となるような機能・ページをデザインに落とし込みながら、細かな仕様を詰めたり、そもそもの体験に関する提案・議論を行っていきます。提案を行う際はその意図がしっかり伝わるように、簡易な図解やユーザーフローを用いて共通認識を深めながら議論を行っていきました。
細かな挙動や各種Stateを作り込む前に、主要な体験・IA・各ページでのGoalなど前段となる部分に対して「チーム内で議論しきれている」「解像度が高い」という状態を作ることで、より一貫した設計にできるように感じています。そのため、少し遠回りに見えてもここはまだ解像度が浅いな、と思った部分は形を作れるデザイナーが真っ先に作ってみて、固めていくことでむしろ早く、手戻りも少なく進めることができました。
主要な機能や体験が固まったら、全体のページを俯瞰しながら残りのデザインを詰めていきます。 デザインを詰めていく際は、各機能に対してとり得る表示方法を分岐で洗い出し、それらの中でどの線が最も良いかを判断できるようプロトタイプを作りながらチームで議論して決めていくことを意識しています。
また、操作感が重要な機能ではFigmaのプロトタイプ機能を用いて、実際に触ってもらいながら体験を判断できるようにしていきます。
一度パターンを洗い出して方向性を絞り込めたら、フィードバックを踏まえて細かな仕様・デザインも作り込んでいくという流れで、各機能を作り進めていきました。
大まかなUIが固まってきたらエンジニアの方々との連携もしっかり取れるよう、細かな挙動や実装のイメージまで伝わりやすい工夫を取り入れながらデザインをまとめていきました。
実装段階での変更可能性はもちろんあったとしても、デザイン段階では細かな実装イメージまで可視化することで、「考慮漏れなのかな、、?」という疑問を持たず、はじめから「〇〇の部分見たんですが、LGTMです! or 変えたほうが良さそうです!」という検討から入れるように意識してデザインをFixさせていきました。
上記のようなステップで進めることでリリース前段階のデザインは全て固めることができました。
今回のプロジェクトを振り返ってみて、0→1フェーズのデザインであり不確定な要素が数多くある場面では、決めなくてはいけないところはどこか、まだ解像度は荒いところは何かを整理しつつ、「先に固められるところを順に詰めることで変数を減らしていく」「主要体験からUIの検討を進めていく」というような流れで進めることにより、重要な論点に目線を向けられ、手戻りも少なく進められるようになると学ぶことができました。
uP.は1月にリリースしたばかりであり、これからもっとサービスを価値あるものにしていきたいと考えているので、今後もチーム全員でプロダクトに向き合っていきたいと思います!🔥
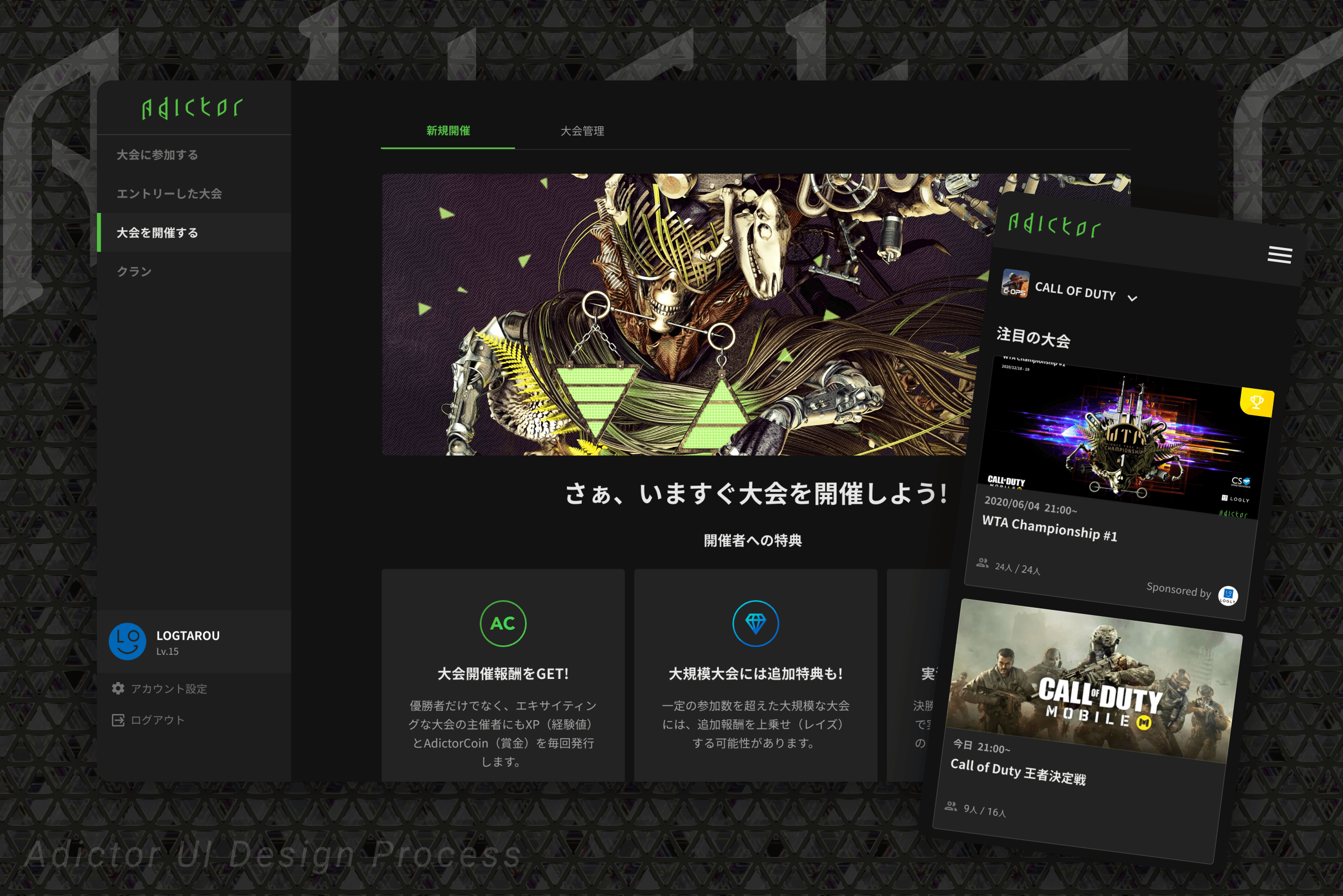
また、同時期にログリー株式会社で取り組んだデザインプロジェクトも別でまとめているので、そちらもぜひ見てみてください✨
最後に、ログリーでは私達と一緒にプロダクトのデザインを進めてくださるUIUXデザイナーを絶賛募集中です!もし興味がある方はこちらを見てみてください〜✨