Shippioでプロダクトデザイナーをしている西藤です。
今年の6月ごろから、Shippioの社内オペレーター向けのプロダクト(貿易業務をサポートするためのShippio社内で使う管理画面)で、大きな改修を行っています。
今回の改修は、セールス・パートナーセールス、オペレーターなどさまざまな役割の人が触る、非常に複雑な業務を対象としています。
「貿易業務の見積もりをお客さまに提示する」という流れだけでも、
1. 価格を見積もるメンバー
2. 見積もりから比較をし、ベストなプランをお客さまに提示するメンバー
3. 実際に貿易を行う船の予約など、オペレーションを担当するメンバー
などなど、さまざまな役割の人が扱うプロダクトになっています。
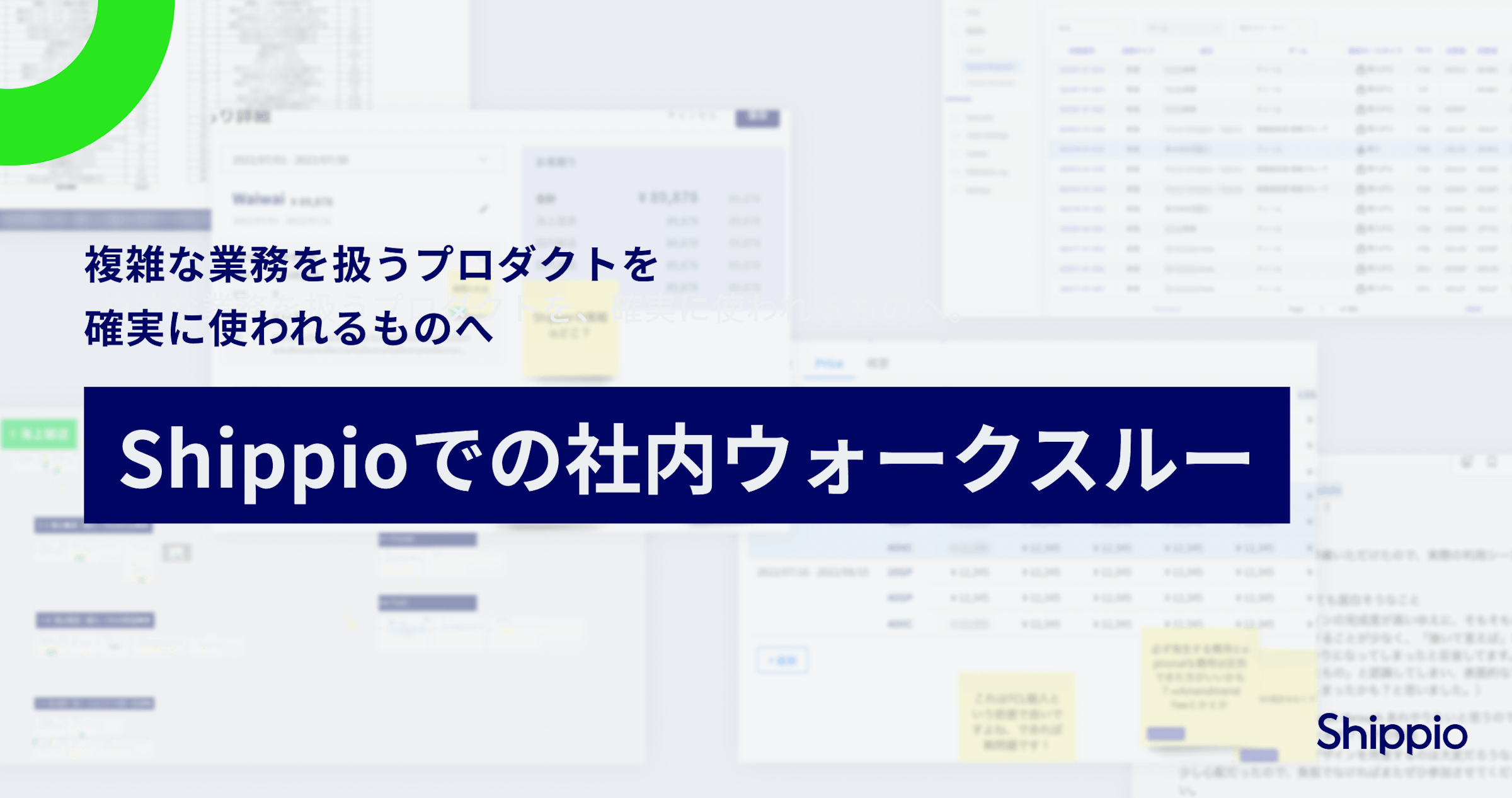
今回本改修を行うにあたってShippioでは「社内ウォークスルー&ディスカッション」というやり方を採用してみました。
・複雑な業務でも、確実に使われる管理画面にしていきたい ・関係者が多くても、スムーズに進行する
を実現したい方々にとって、参考になると幸いです。
※ Shippioのプロダクトは貿易業務を取り扱うものです。そのため少し複雑な領域なのですが、貿易業界や、Shippioの事業の概要などはこちらにまとめているので補足としてよければご覧ください。
オペレーター向けプロダクトはこれまでも少しづつ改善を続けてきましたが、今後さらにShippioが成長し取扱業務が増えてくることを見据え、改めて抜本的な見直しを行いました。
抜本改善にあたっては、現状の業務で負荷の高い「見積もり業務」から見直しを行いました。
※ 内容は一部変更を加えています
一般的な管理画面や他プロダクトと同様に、今回の社内オペレーター向けのプロダクトは
- 実際の業務を想定したFBが必要。ただプロトタイプを見せて意見を聞くだけでは不十分。(レビューが部分的になりすぎたり、使う人目線じゃなくなったり...)
- (特に複雑なB向けサービスなどでは)ヒアリングをすればするほど、新しい情報が出てくる
といった状況でした。
そこで、「確実に使う状況を想定しレビューをもらい、使われるプロダクトに落とし込む」という、「社内ウォークスルー&ディスカッション」という方法で進めてみました。
社内ウォークスルーの流れは、以下のように着手から実装開始までの6段階に分けて、途中で必要な人にレビューをもらいながら、FIXしていくようなイメージです。
1. FIX …全てのレビューが解消して、実装に移れる段階
2. Walk through … 一連のシナリオテストを全員でのレビューが完了した段階
3. Main review … 画面をメインで使うメンバーからのレビューが完了した段階
4. Product team draft … プロダクトチームから、最初のUIができた段階
5. Started … 着手開始した段階
6. Not started … 未着手
※ウォークスルーとは、「歩いて通り抜ける」という意味で、関係者が集まり各工程の仕様や構成を一連の流れで確認・レビューをし、解決策のディスカッションをしたりする作業のことをいいます。
ただレビューをもらうだけでは実際に使われるプロダクトになるか怪しいので、「自分の業務の効率ややりやすさが大きく変わるもの」として、当事者としてのレビューをしてもらう工夫をしました。
Figmaのプロトタイプを見せるというのでも良かったのですが、「全体として、自分たちの業務が今後どうなっていくのか」をイメージしてもらうために、あえてFigmaでつくった画面をMiroに一覧で張り出していました。
結果的に、「この列にはこの情報がほしい」「この場合はこういうことがしたい」といった、リアルなレビューをもらうことができました(Miroを利用したのは、付箋が記録として残るため、後からプロダクトチームも情報をキャッチアップしやすいのもありました。)。
「この前提であれば大丈夫だけど、他の前提の時は異なる」
という、異なる利用方法へのフィードバックがもらえた。
社内ウォークスルーなどを通じて、初期のデザインから大きくアップデートすることができました。 実際の用途に照らしてみると、同じようなフローの中でも各メンバーが扱っているオブジェクトが微妙に異なっており、ステップ・作業が不必要に増えてしまっていることにも気づけました。
例えば、実際に見積り情報を入力する画面は、以下のように変わりました。
各メンバーの用途にあった単位でオブジェクトを扱えるようにしたことで、今後の業務により則したデザインになりました。
他にも、実際に利用することを想定したフィードバックを多く受け取ったため、引き続きよりよいものにアップデートしていきます。
当事者目線でレビューをもらいながら仕上げていく「社内ウォークスルー」のやり方は、結果としてオペレーター側(プロダクトを使う側)にも、プロダクトチームにも良い影響がありました。
一方で、「ウォークスルー」の意味が伝わり切っていなかったり、プロトタイプがあるがゆえに「前提部分が疑いづらかった」のような改善のヒントもたくさんいただきました。
また、少しディープな話にはなるのですが、今回の社内ウォークスルーがあったことで、プロダクトの情報設計もより磨かれることになりました(見積もりの際の情報の扱い方が、実務とこれまでの想定とで、大きく違うことに気づき修正できた)。
一方で、社内ウォークスルーとしては以下のような部分をさらに改善を考えています。
- もともと細切れに入れていたReview時間をを統合し、ウォークスルーの時間をより長く持つこと・かつ更に早い段階からフィードバックをもらうこと
- 実装フェーズ前にも、ウォークスルーのシナリオを用意し最終チェックをしてもらうこと
- 「壊す」前提でのウォークスルーであることを伝えることで、FBをより行いやすくすること
貿易は島国日本にとって必要不可欠なインフラです。一方でステークホルダーの多さや手続きの煩雑さから非常に複雑な課題が存在する領域でもあります。そんな貿易ドメインのプロダクトをデザインする上で、工夫している取り組みの一つをまとめてみました。
今後は他にも、ディープな領域のプロダクトデザインの話などを発信していきます!