プレイドでプロダクトのデザイナーをしてるkimです。普段は「KARTE Blocks」というプロダクトを担当しています。
KARTE Blocksは、Webサイトに1行のタグを入れるだけでエンジニアリングの知識無しにサイトのあらゆるコンテンツやインターフェースを更新・評価・改善が行えることを目指したWebプロダクトです。
少し期間は空いてしまいましたが、昨年外部講師をお呼びして、社内でOOUI(オブジェクト指向UI)の勉強会を開催しました。そして、そこでの学びをプロダクトに落とし込んでみました。
今回はOOUIの考え方をプロダクト改善で活用しようとしたときに悩んだポイントとどう解決したかを、実際のプロダクト画面の変遷とともに紹介します。今後ユーザーにとって使いやすいプロダクトをつくるうえで、一つの事例として参考にしていただけたらと思います。
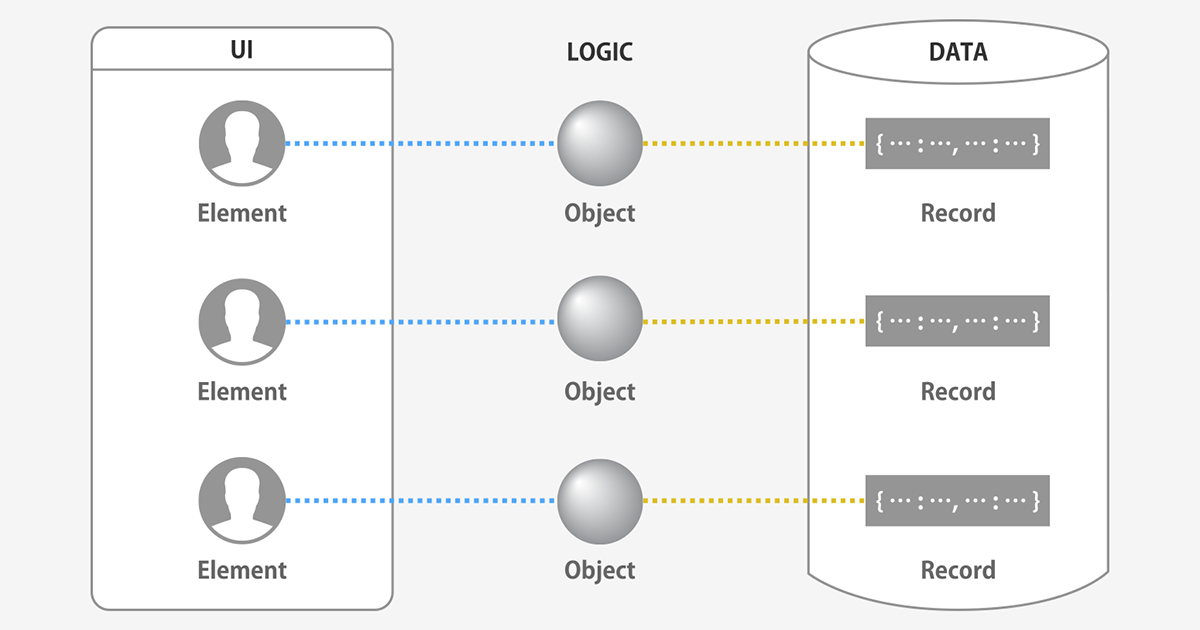
OOUIとは「Object Oriented User Interface」の略語で、オブジェクト指向UIと訳されます。
ユーザーが目当てとするオブジェクトを起点に設計されたUIのことで、特徴としては操作対象を先に選択したうえで、その後にアクションを選んでいくUIになります。
逆にアクションから選び、その後にオブジェクトを選ぶUIのことは「タスク指向UI」と呼ばれています。
OOUIについてもっと詳しく知りたい方は、今回勉強会で外部講師としてお世話になったソシオメディアさんの以下の記事をご覧ください。
今回の勉強会は、一通りOOUIの概念についてインプットをした後に、架空のプロダクトのUIをオブジェクト指向で作ってみるという内容でした。
僕自身、OOUIについては「オブジェクトを起点にUI設計をする」ということは知ってはいたのですが、このトレーニングを通じて、「オブジェクトがどんなものなのか」「他のオブジェクトとの関係性はどうなっているのか」などオブジェクト自体をユーザーにどう理解・学習してもらうかが重要であることを学びました。
なかでも、「オブジェクト化されたアクション」と呼ばれる、オブジェクトに対するアクション自体をオブジェクトとして扱うものがあり、それらは他に比べ抽象度が高く、他の手続きの中で作成されることもあることから認知されづらく、より理解・学習のしやすさが肝要になると考えています。
KARTE Blocksでもそれらを意識してオブジェクトの表現を再考することにしました。
勉強会の学びをもとに考えると、KARTE Blocksの当時の管理画面には問題点がありました。
KARTE Blocksの管理画面で主にできることは、Webサイト内のコンテンツをブロック化し、訪れたユーザーによって表示するブロックを変更する設定を行うことです。
そこでは以下の3つのオブジェクトが登場します。
・オリジナルブロック: Webサイトにある元のコンテンツ
・配信条件:ブロックを変更する条件(対象ユーザー、スケジュールなど)
・変更後のブロック:変更後のコンテンツ
そして、それぞれは以下のような関係性になっています。
Webサイトの対象のページから「オリジナルブロック」を抽出し、「配信条件」をつけて、「変更後のブロック」を作成して対象のページに配信するというのがメインのフローです。
「変更後のブロック」は、「オリジナルブロック」または「配信条件」に対するアクションによって生まれるオブジェクトであり、その2つがなければ存在することができません。
そのため、「変更後のブロック」は「オリジナルブロック」と「配信条件」の情報と合わせて表現する必要があります。
元の管理画面ではそれらのオブジェクトをこのような構成で表していました。
3つのオブジェクトをカラムやカードで整理していたものの、初めてこの画面を使う人にとっては各オブジェクトが何を指していて、それらがどのような関係性なのかを理解するには難しいものとなっていました。
改善後の管理画面はこちらです。
「オリジナルブロック」「配信条件」「変更後のブロック」の3つのオブジェクトを横に並べる形で一覧し、構成をユーザーの操作フロー(「オリジナルブロック」に「配信条件」をつけて、「変更後のブロック」を作成する)に合わせることで理解しやすくなるのではないかと考えました。
また、それらを矢印でつなげてブロックのBefore/Afterの関係性を理解しやすくしています。
前述したように、「変更後のブロック」を作成し存在させるためには「オリジナルブロック」と「配信条件」がセットで必要です。
この関係性を再度整理する中で、実はそれら3つのオブジェクト全体を包括するオブジェクトを作成・管理していると考えるほうが理解がしやすいことがわかりました。ここでは「ブロックの変更」オブジェクトとします。
新しい管理画面ではこの「ブロックの変更」を一覧していると捉え直し、「オリジナルブロック」「配信条件」「変更後のブロック」の3つのオブジェクトを1つのオブジェクトとしても見えるように、よりまとまりのある形にしたうえでシンプルに縦方向に並べたいわゆる一覧画面のように整理しています。
そうすることで、ユーザーは「オリジナルブロック」「配信条件」「変更後のブロック」の3つのオブジェクトを扱いながら操作し、それらをまとめた「ブロックの変更」の纏まりとしても情報を認識し学習しやすくなると考えました。
また、デザインプロセスの中で、「ブロックの変更」をメインオブジェクトとして単純に一覧にし、「変更を作成」ボタンで新規作成させるような一般的な構成の画面にすることも考えましたが(下図の左のイメージ)、そのようにはせず、「もの」的で対象としてわかりやすい「オリジナルブロック」「配信条件」「変更後のブロック」の3つのオブジェクトを表出させて「ブロックの変更」オブジェクトをほとんど意識しなくてもよい表現にしています(下図の右のイメージ)。
これは「ブロックの変更」が「オリジナルブロック」に対するアクションによって生まれる「オブジェクト化されたアクション」であり、ユーザーが最初から認識し扱うことは難しいと考えたからです。
OOUI勉強会でやった基礎的なところからさらに応用して設計をしたように思っていたので少し不安でしたが、変更した画面を顧客に実際に見せ、反応をもらうことでその不安は解消されました。
KARTE Blocksのチームメンバーに同行をお願いして、さまざまなユーザーの方に変更後の新画面のモックアップを触っていただきました。その結果で「前より使いやすくなった」「操作がわかりやすい」といったポジティブな声もいくつかいただいたので、最新版としてリリースできました。
まだまだ使いづらい部分も多くあるため今後も改善はどんどんしていきますが、今回で1つの大きな方向性を示せたのではないかと個人的に思います。
UIデザインをしていく中でユーザーが意識・理解しづらいオブジェクトはよく現れます。特にBtoBの業務アプリケーションでは、複雑な手続きが多いため、よくあるのかもしれません。
その解決策として、今回そういったオブジェクトを無理に最初から認識・理解をさせにいこうとせず、他のわかりやすいオブジェクトで表現してみたり、構造を工夫することで学習してもらいやすいような画面に変更してみました。
抽象的な概念は具体物を見たり扱ってからじゃないと理解が難しいため、「オブジェクトに中が見える窓をつける」ようなイメージで、なるべくオブジェクトの構成がわかるように表示したり、先に具体的なオブジェクトに触れてもらうことで、ユーザーが理解しやすいものにしていけるのではないでしょうか。
OOUIにおいて、オブジェクトを綺麗に並べるだけでなく、オブジェクトそのものやオブジェクト同士の関係性をどのように意識し学習してもらうかがとても重要です。まだまだ奥の深いUIデザインですが、今後も実践を通して学び、よりよいプロダクトをつくっていきたいと思います。