こんにちは、株式会社アトラエでエンジニアをしている @muttsu_623 です。先日、IT業界に強い求人メディア「Green(グリーン)」がAndroid版アプリをリリースしました。
このAndroid版アプリ開発において、デザインから開発・リリースまで、主に担当させていただきました。普段は「Yenta(イェンタ)」という事業部にてAndoridアプリの開発を担っており、デザインは専門領域ではありません。
そんな僕がどのようにしてAndroid版アプリのデザインを考え、リリースまで持っていくことができたのか。今回の経験を書き起こすことで、少しでもデザインに悩むデザイナーやエンジニアの助けになれますと幸いです。
もともと、GreenはWebサービス・iOS版アプリを通して、多くの転職者の方や企業のみなさまを支援してきました。
その一方で、Android版アプリはまだ開発されておらず、長い間利用者の方々から「Androidでもアプリで使いたい」といった要望をいただいていました。
「求人メディア Green の Android アプリを Flutter で開発した裏話」でも、以下のように話し合っていました。 (以下引用)
@hosakak :もともと Android アプリをリリースしたかったんです。ただ、 Green ではスマートフォンアプリを開発できるエンジニアが多くありませんでした。アプリを開発するメンバーのリソース不足が続いていたのですが、余白ができる目処も立たず、「これ、一生作らないよね(苦笑)。」と話になりました。
なんとかする方法を考える中で、クロスプラットフォーム開発に挑戦することを思いつきました。実際に業務で開発した経験のある人はいなかったのですが、 @muttsu_623 がプライベートで Flutter の勉強していたのを知り相談したのが最初のきっかけです。
その時に聞いたのが、他社でのプロダクト開発で実績が出てきていること、 アプリを作った経験があるメンバーはもちろん Web のフロントメンバーでも少し勉強すればそこまで難しくないこと、だったのでそれならこれを機に挑戦しようという流れになりました。
こうして、FlutterでGreenのAndroid版アプリを開発するプロジェクトが始まりました。
プロジェクトが始まったタイミングで、Android版アプリのデザインをデザイナーにつくってもらうことが難しいことがわかりました。
Greenに所属しているデザイナーが他のプロジェクトにアサインされていたため、Android版アプリ開発のプロジェクトも兼任となると負担が大きく現実的に難しい状況でした。
既存のiOS版アプリのデザインを、そのままAndroid版アプリに適応しても問題がないか確認してみてみましたが、Android版アプリ開発者・Androidユーザーである僕からみると、さすがにそのままのデザインだと違和感がある状態でした。
そこで僕が既存のiOS版アプリを見ながら、Android版アプリとしてリリースするには違和感のある箇所を洗い出し、「Android版アプリっぽいデザイン」を相談し、開発に移ろうとプロジェクトのメンバーで決めました。
この方法を取ったことでデザイナーがいない状態でも開発を進めることができました。
まず初めに、iOS版アプリを実際に見ながら、開発に必要な画面を洗い出しました。
開発が必要な画面の洗い出しを行なった上で、iOSのデザインの中でAndroidのデザインらしく修正した方が良い部分のリストアップを行おうとしました。
しかし、このタイミングで本当に僕が直感的に思っている「Androidらしいデザイン」と、「iOSらしいデザイン」という感覚は正しいのか不安になりました。
そこで、普段開発を行なっているYentaのデザインファイルや、世の中に散らばっている数ある資料から「Androidらしいデザイン」「iOSらしいデザイン」を学ぶことにしました。
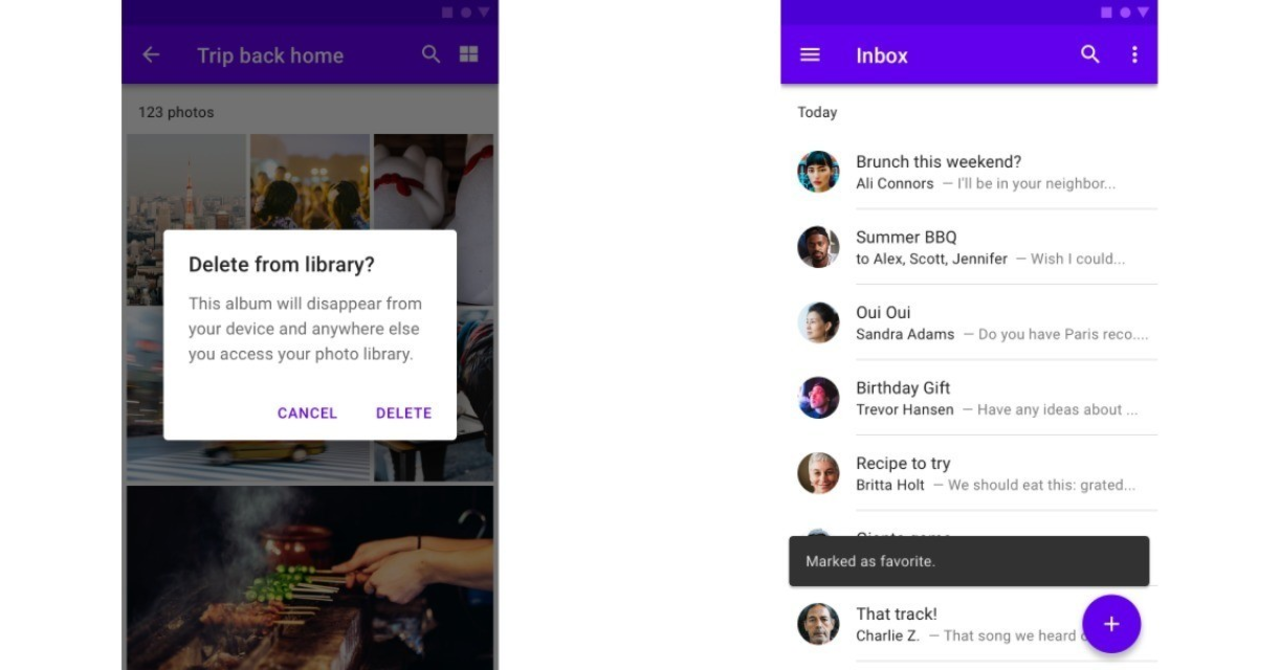
YentaではAndroidとiOSでデザインファイルを分けて運用しています。このデザインファイルを見ながら、AndroidとiOSで、同じ意味合いを持つパーツをそれぞれどういったコンポーネントを利用して表現を分けているか調査を行いました。
左:iOS、右:Android
またYenta のデザイナーに、「Androidアプリらしいデザインをどのように考えているか」を聞いたところ、Googleが提供しているMaterial Guidelineを参考にしていると教えてもらったため、Marterial Guidelineやそれに関わる記事をチェックしました。
上記の資料を確認したことで自信を持った状態で、以下のように既存のiOS版アプリの中で、Android版アプリとしてリリースするには違和感のある箇所をリストアップできました。
デザイナーの方とデザインを決める際に用いたまとめです。
画像を見ていただければおわかりになるかと思いますが、ローディング、ピッカー、リストのセルなど、AndroidとiOSのデザインでは様々な違いがありました。
デザイナーに時間をいただき、このまとめをもとにAndroidアプリではどういったデザインにするかの大枠を決めて、開発に着手しました。
上記のようにプロジェクトの初期段階でデザインの違いをリスト化し、デザイナーと相談し決定したため、開発途中に「これはAndroidではどう表現しよう…」と悩むことなく開発を進めることができました。
また細かなデザインなどは、都度開発を行なっているときやリリース直前に、チャットツール上でスクリーンショットを共有したり、実機で触っていただきレビューしてもらいました。
チャットツールで実際にフィードバックをもらった例
こうして開発まで走りきって無事にリリースできました。
エンジニアの僕がUI部分まで携われたことを振り返ってみると、よかった点ともう少し改善できたなと思う点があります。
よかった点は、「実現方法とAndroidらしさを一緒に考えられたので、デザインから開発までの最短ルートを選べた」ことかなと思います。
実装部分を理解しながら、どの部分はMaterial Designのコンポーネントを利用してつくるべきかなど、エンジニアであるからこそ考えやすかった点が多かったです。
改善したい点は、リリース直前のレビューの時間を少し多めに見積もればよかったなと思います。
デザイナーはUXを想像し、UIを構築するため実装しやすいかどうかではなく、ユーザーにとって理想的なUIは何なのかを考えながらデザインを行なっていると思います。
しかしながら、エンジニア目線でつくりやすいようにつくってしまうと、ユーザーフレンドリーな視点が欠けてしまうことがあります。そのため最後にUIの修正が多くなり、結果リリースに少し遅れが生じてしまいます。
このようなことが起こらないよう、レビューから修正の時間を多めに見積もること、もしくは機能が仕上がるごとに都度フィードバックを求めることが大事になると感じました。
今回やってみて、改めて両プラットフォームのデザインガイドラインはしっかりしているなと感じました。Material Desgin Guidelineでは、どういったニーズでどのコンポーネントが使われているかを詳細に記載してくれています。
また、先に記述した資料のように、多くのデザイナーやエンジニアの方がどのように両プラットフォームのデザインを考えているのかをアウトプットしてくださっていたおかげで、今回エンジニア主導でもAndroid版アプリのリリースを実現することができました。
今回の僕の経験も、他の誰かの役に少しでも立てたら嬉しいなと思っています。
最後に、アトラエでは絶賛新卒・中途ともに仲間を募集しています。僕の記事を見て興味を持ってくださった方は、ぜひご連絡いただると嬉しいです。
株式会社アトラエについて
ここまで読んでいただきありがとうございました。