こんにちは。BASEでデザインリードをしている北村です。
「BASE」では、2020年10月にデザイン編集を大幅にリニューアルし、自由にショップのテーマやレイアウトをカスタマイズできる「ショップデザイン機能」をリリースしました。この機能は、”誰でも簡単に使える”を掲げている「BASE」の根幹の機能の一つでもあり、これまでのプロジェクトの中でも大がかりなプロジェクトの一つでした。
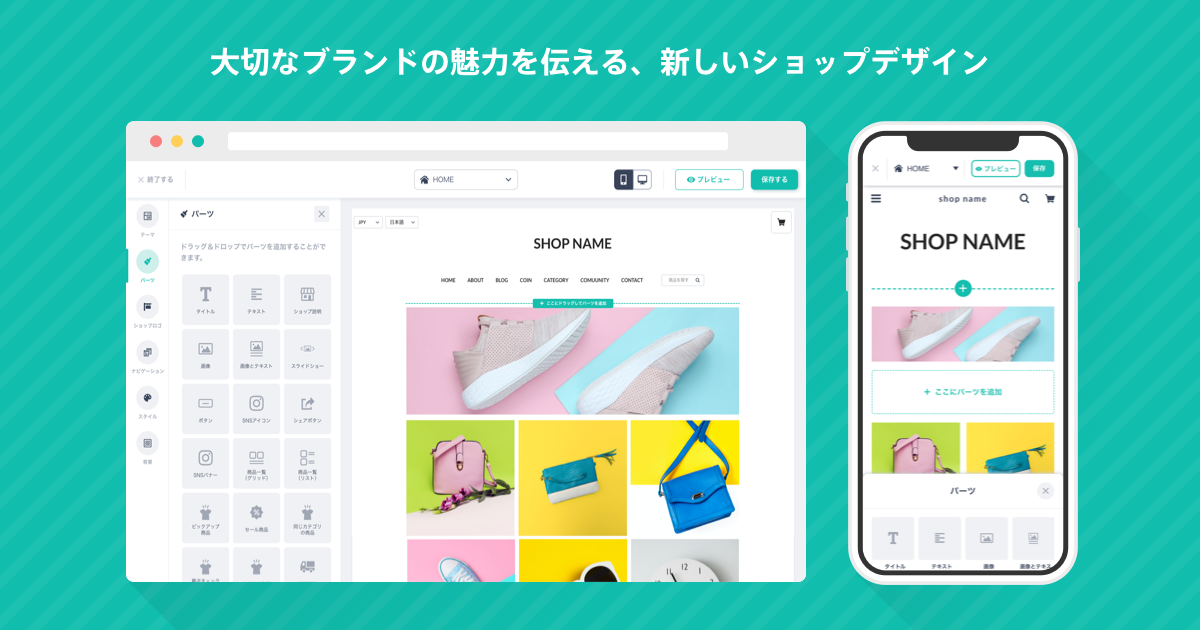
今回のリニューアルで、ノーコードでショップのデザインをカスタマイズできる幅が格段に広がりました。またスマホからも簡単にショップデザインの編集ができるようになりました。
詳しい機能についてはこちらをご覧ください。
今回は、リニューアルの全貌をお伝えできればと思います。
「BASE」では2015年頃から、自分好みのショップのデザインにできるようにショップオーナーが直接HTMLを編集してデザインを編集できる「HTML編集 App」という拡張機能を提供していました。
ショップのデザインにはオフィシャルテーマをいくつか提供していますが、この「HTML編集 App」をインストールすると、ショップで利用されているテーマのHTMLとCSSを直接自由に編集できるようになります。ショップのトップページにバナーを配置したり、ナビゲーションにブランドサイトへのリンクを追加したりと、さまざまな用途でご利用いただいていました。
HTMLやCSSを編集することで自分のショップを好きにカスタマイズできることは当時としては画期的で、たくさんのショップオーナーに使われてきた機能でした。
一方で、この「HTML編集 App」によって様々な課題も浮き彫りになってきました。これらを抜本的に解決するべく、ショップデザイン機能のリニューアルを決断しました。
旧ショップデザイン機能の一番の課題は、デザインのカスタマイズがほとんどできなかったことでした。例えば、ショップにバナーを配置する、ナビゲーションのテキストを編集をするなど軽微な変更もできなかったのです。
これらの変更を行うには「HTML編集 App」をインストールしてHTMLを編集する必要がありましたが、すべてのショップオーナーがHTMLやCSSの知識を豊富にお持ちというわけではないため、ショップオーナーにとってはショップデザイン変更がハードルの高いものとなっていました。
また、一度HTMLを編集してしまうと、その時点でオフィシャルテーマとの差分が生まれてしまい、その後の機能のアップデートに追従できなくなってしまいます。さらに少しでも誤った編集を行ってしまうとショップのデザインが大きく崩れてしまうこともあり、お問い合わせが多発し、カスタマーサポートやフロントエンドエンジニアの工数をひっ迫していました。
すべてのショップオーナーがPCをお持ちというわけでもなく、多くの方がスマホからショップの管理画面を操作している現状も踏まえ、リニューアルでは「HTMLを編集しなくてもGUIで簡単に、幅広いデザインの編集を行えること」「スマホでも簡単にショップデザインを編集できること」を大きな方針としました。
新しいショップデザイン機能はどうあるべきかをより具体的に整理するため、カスタマーサクセスやカスタマーサポートへのヒアリングも行いつつ、幅広いユースケースを想定するためペルソナシートの作成を行いました。
あらゆるカテゴリ・商材のショップオーナーの課題を想定するため、社内のメンバーにも手伝ってもらいながらペルソナシートを作成しました。想定漏れが起きないようにショップの商材やカテゴリを洗い出し、メンバーにはそれぞれ「このカテゴリ・商材で」と指定して書いてもらい、合計48枚のペルソナシートができあがりました。
洗い出した課題を整理し、ワイヤーを作りながら各チームへ相談を進めていきました。
PCのワイヤー作成は比較的スムーズに進みましたが、スマホは難航しました。今回のリニューアルでは、スマホの画面でもPCと遜色ない機能を提供することを目指していましたが、操作性を損なわずに機能を実現するにはどうしたらよいか悩みました。
Figmaでプロトタイプを作成し、実際にプロジェクトメンバーに触ってもらいながら細かくフィードバックをもらったり、執行役員VP of Productの神宮司さんにGUIで動いてデザインを自由に編集できるアプリを教えてもらったりして固めていきました。
そしてUIを決めていきながら、オフィシャルテーマのデザインのリニューアルも進めていきました。実はこれまでスマホ対応しているオフィシャルテーマがほとんどなかったですが、今回のリニューアルのタイミングですべてのオフィシャルテーマをスマホ対応にすることができました。
バナーやピックアップ商品などECサイトに欠かせない要素をノーコードで手軽に配置できるよう、必要なパーツを揃えていきました。
BASEでは「Move Fast」という行動指針を掲げており、プロダクトの開発にもその考え方が強く根付いています。ショップオーナーにより速く価値提供をし、より早くフィードバックを得てプロダクトをどんどん改善していこうという考えです。
各プロジェクトでは、「品質を保ちながらDay1のリリースをより早く出すために何をすべきか」という議論が常に交わされていて、必要以上にDay1リリースを大きくすることはせず、段階的に機能をリリースしていくプロジェクトが多いです。
今回のショップデザイン機能のリリースでも、Day1でリリースする機能の決定が必要でした。大幅なリニューアルは実現しつつ、Day1ではすべてのショップオーナーが利用する機能にフォーカスし、実店舗へのアクセスを記すことができる地図パーツや動画パーツ、好みのページを追加できる「ページ追加 App」など一部のショップオーナーのみが利用する機能についてはDay1以降のリリースとしました。
こうしてようやくリリースすることができました。
今回は大きなリリースで、いつも以上にポジティブ反応もネガティブな反応も知りたかったので、Twitterでの反応やお問合せフォームから届くご要望の声をくまなくチェックしていました。「デザイン編集でできることが増えて嬉しい」といったポジティブな声が多く、ホッとしたのを覚えています。
企画を含めると長期の開発プロジェクトになりましたが、非常に取り組みがいがあり、関われてよかったと思っています。「BASE」の管理画面の中でも、UIUX面で新しくチャレンジできた部分が多く、デザイナーとしてもとてもやりがいがあるプロジェクトでした。今後も、管理画面のアップデートを進めていきたいと思っています。
最後まで見てくださりありがとうございました。