エス・エム・エスの「カイポケ」のプロダクトデザインチームでは、日常的なプロダクト開発サイクルだけでなく、長期的な探索活動から新たな価値を見つけていくリサーチ活動にも取り組んでいます。
リサーチといえど、調査を目的としているわけではなく、結果として新たな価値を発見し、プロダクトに落とし込むことを目指します。なので、このような活動には「UXデザイナー」「プロダクトデザイナー」の2職種がペアになってアサインされます。
今回は、約1年間続けてきたカイポケのリニューアルに伴う価値探索のプロセスについてまとめてみます。
介護事業所は増加し続ける一方で、アナログな業務が中心です。カイポケは、そんなアナログな介護業界における現場の負担をなくし、より根本的な業務に集中できるように促すことをプロダクトとして目指しています。
例えば、介護サービスの記録・請求業務など、さまざまなオペレーションを行うことができます。
サービスローンチから18年以上提供されてきたカイポケ。市場の成熟による事業者のニーズの多様化の中で、10年以上先も安定的に良いサービスを提供し続けるため、システムの抜本的な見直しを検討してきました。
プロダクトデザインの観点でもこの機会に合わせて、事業所の業務の形に沿ったプロダクトの情報構造の見直しや、機能の精査、一貫性のあるUIなど、これから訪れる未来の業務の形に沿って、リニューアルを行っています。
介護業界の形はどんどん変わり続けています。例えば、労働人口の不足、高齢者の増加、など環境の変化が起こると、今のカイポケの機能だけでは不足してしまうかもしれません。
リニューアルというタイミングで、今あるカイポケの価値を大切にしつつ、未来の介護の形に沿った新たな価値の開発に取り組む必要があるのではと考えていました。
そのような文脈で、カイポケでは新たな価値発見のためのプロジェクトが継続的に立ち上がっています。
今回取り上げるプロジェクトも、そのようないくつもの価値探索プロジェクトのうちの一つです。
プロジェクトは2023年1月ごろから始まり、継続的に探索やコンセプトの検証が行われてきました。
2周ほどそのようなサイクルが回った2023年9月ごろに、新たにUXデザイナーとしてたかはしがプロジェクトに参画します。プロダクトデザイナーのりんさんと一緒に、デザイン主導で価値探索・ソリューション提案・検証を一気に進めてきました。
介護業務システムの新機能開発は、業界構造も複雑なので、一筋縄ではいきません。そんな中でも、時間をかけてでも解像度を高めることを優先し、さまざまな検証のアプローチを取ってきました。
介護の業務理解、業務における問題抽出、自社で解決するべき課題の定義
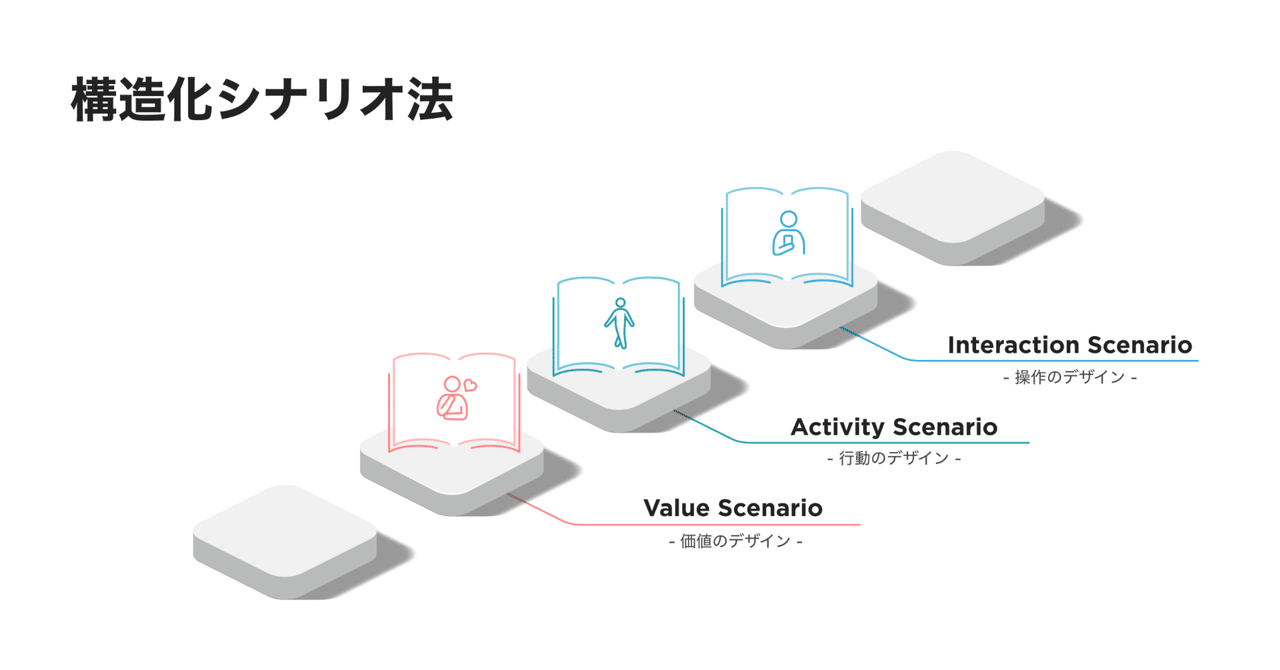
構造化シナリオ法によるユーザー要求の解像度を上げる
アイディエーションのワークショップ
プロトタイプでの検証...
中でも、特に効果的だった3つの探索プロセスについてまとめてみます。
1. ソリューションの解像度を上げるための「構造化シナリオ法」
2. ユーザー説明の場を想定した「高速プロトタイピング」
3. ソリューションの効果を、定量化して予測する
まず1つ目のアプローチは「構造化シナリオ法」です。
このアプローチの前段階の調査で、業務理解、解決するべき課題、ターゲット、利用シーンについてはすでに認識がそろっていました。
一方で、関係者の中で理想とする体験のイメージにブレがあり、プロダクトデザイナーが機能案を出してきても、チームとして評価できない状況になっていました。
そこで、急に具体のUI作成に進むのではなく、ツールやインタラクションに影響されない理想状態をチームで共通認識を持つステップが必要だと考え、構造化シナリオ法の中のアクティビティシナリオを作成するワークショップを行いました。
このステップでは、プロジェクトメンバーの中での、ユーザーのTo Beのシナリオの認識をそろえ、どのソリューションが最適なのかを判断できるようにする必要があります。
そのために、具体的なUIではなく、テキストベースで作成したアクティビティシナリオをすり合わせていきます。
まず、ワークショップの前に、ターゲットの想定、具体的なイメージ、ユーザーの本質的欲求価値、ビジネスの情報や提供価値、バリューシナリオ、想定利用シーンについては、UXデザイナーであるたかはしの方で記載をしておきます。
(ここまではプロジェクトメンバー間で認識合わせができていたものの、明確な言語化はされていない状況だったため、ここで改めて言語化しています。)
その上で、プロジェクトメンバーとワークショップを実施しました。アクティビティシナリオのイメージが湧きやすいよう例文や、注意事項もまとめています。
例えば記載時の注意事項としては、行動だけでなく「◯◯したいから」など行動を起こす背景の情報や、その時の感情も記載することを意識するように伝えています。
また、アクティビティシナリオの文章中には、具体的なツール名や画面操作などは記載せず、あくまでユーザーの行動を中心に記載することに留意してもらいました。
(具体的なアプローチについては、こちらの記事を参考にさせていただきました。)
実際のワークショップの流れは、以下のようなイメージで進めています。
シーンをいくつかの単位で分け、アクティビティシナリオを作成
作成が完了したら、お互いに記載したところを相互レビュー
イメージが沸かないところや実態と違いそうなところ・ブラッシュアップ点をコメント
全体で業務の流れが分断されていないかを確認
もらったフィードバックを元に、シナリオを修正
ワークショップの中では、ドメインエキスパートの方にかなり細かくヒアリングさせていただきました。
「この時の気持ちは?」「これって、めんどくさくないですか?」などと問いかけ、ドメインエキスパートの方からも「タイミング的にはもうちょっと後ですね。」「ここでは “◯◯を伝える” くらいで止まるかな。」など現実的な業務の流れを細かく教えてくれます。
ただタスクを書き出すだけでなく、ペインを確認しながら理想に近づけることを意識しています。
このアプローチを通して、ペインを解消した理想像の認識を、プロジェクトメンバーの間で強く揃えることができました。
また、ドメインエキスパートに細かくレビューをもらう進め方によって、元々調査していた細かい業務プロセス(前後関係)についても、裏側にある感情についてもセットで改めて具体的に理解できたことも良い効果が生まれた部分でした。
このワークショップの後に、アクティビティシナリオで洗い出した理想を実現するためのアイディエーションまで行うことで、チームの共通認識としてまとめることができています。
構造化シナリオ法で、ソリューションを通して生みたい理想状態の認識が揃えられたので、次のステップとして具体的なソリューションの検証へと進んでいきます。
実際にユーザーの方に機能案を見せて検証しようとしていたのですが、ここで以下のような問題が生まれます。
1枚の説明資料のみだと、ユーザーに具体的なイメージが伝わらず「良さそうだけど実際に使ってみないとなんとも言えない」という感想で終わってしまう
一方で、全画面のプロトタイプをつくったり、動画を用意するのは時間がかかりすぎる
「強度」と「スピード」を両立させて検証を進める必要がある場面で取り入れたのは、「検証時のトークスクリプトに最適化させてプロトタイピング」するアプローチでした。
まず、UXデザイナーがプロトタイプをもとに機能を説明するためのトークスクリプトを作成します。
このタイミングでも、ドメインエキスパートに相談しながら、より困っている度合いの強い事例を教えていただいたり、現実の業務の流れに近い形でテストのシチュエーションを作成しています。
同時に、スクリプトを見ながら、プロダクトデザイナーがプロトタイプを作成します。
大事なのは、テストユーザーに伝わることを優先してすぐに取り掛かることです。
まず全体を俯瞰して優先順位を決めます。最初から綺麗に作ろうと思わず、作りながら修正していきます。
具体的には以下のような点を意識して、作成画面や見せ方、進め方を工夫しています。
ユーザー課題・仮説ソリューションの中で、最も価値を感じてもらえる瞬間を切り取る
*複数名のアクションによって価値を感じるであろう場面は、ペルソナを切り替えた画面を用意
UI要素を落とし込む粒度に整理
ex. 登場人物、オブジェクト、アクション
共通できそうな部分は、コンポーネントを組んでスピードを向上
プロトタイプとトークスクリプトを行き来しながら、双方を修正します。
結局、2日間で、5つのシーン分を作成しました。
今回のソリューションの対象は、複数人の作業が必要な業務範囲であったため、プロトタイプでは登場人物の切り替えなどがわかりやすいように工夫しています。
説明の中で、該当する画面のイメージを見せられるようになったことで「へぇー」と驚いていただいたり、「これはこうやって使うんですか?それできるなら便利!」と実際に使うシーンを想定した感想をいただくことができました。
さらに「これはできないんですか?」「これができるようになるとこんな業務がすごく楽になる」などの要望もいただき、この後にさらにソリューションを尖らせていくことにも繋げられています。
ここまでの検証で、ソリューションの方向性は合っていそうなことが何となく分かってきていました。
ただ、最終的に、本当に機能開発を進めて良いものか判断するためには「本当に価値がある機能なのか」を改めて精査する必要がありました。
そこで行ったのは「仮説だとしても定量化してソリューションの効果を予測する」というアプローチです。
まず、業務ツールであるカイポケにおいては「作業時間の短縮」と「作業回数の削減」の2軸から効果を予測することができると考えます。
「作業時間の短縮」については、以下のようなプロセスで予測していきます。
想定しているターゲットの1日の業務・タスクを細かく抽出
タスクごとに作業時間を細かく設定
もしソリューションが実現したらどれくらいの時間が削減できそうかを目安で記載
1日と1ヶ月での作業時間の削減時間を算出する
ここでもドメインエキスパートに実際の業務の状況を確認しながら、できるだけ実態に近い予測になるように意識しています。
正確で詳細な数値を出そうとするとデータが不十分だったり、そもそもデータ取得が不可能な場合もあります。あくまで効果があることを共通認識にすることが目的なので、ドメインエキスパートの経験を頼りに、超概算で見積もることを優先しました。
「作業回数の削減」についても、以下のように算出します。こちらは、現状のプロダクトとの差分を洗い出すようなイメージです。
1ヶ月間で、カイポケの中で行う作業 (操作) を洗い出す
ソリューションが実現された場合に、削減されるであろう作業 (操作) を洗い出す
それぞれ、どのくらい作業回数が削減されるかを算出
結果として、どのような業務がどれくらい楽になるのか、社内で認識が揃えられました。
シナリオなどの定性的な想定だけでなく、具体の画面とソリューションによってユーザーが感じられる定量的な効果がセットになったことで、無事、機能開発の意思決定へとつながっています。
約1年間の価値探索の結果として、検証してきた機能の一部はすでに開発フェーズへと進みつつあります。
機能のリリースはこれからですが、時間をかけて業務理解を深めていったからこそ、確実に使われる機能に磨きあげることが出来ているように感じます。
今回の事例は、一つのプロジェクトを取り上げたものでしたが、介護業界の業務システムである「カイポケ」のプロダクト開発は本当に一筋縄ではいかないことが多くあります。
介護職員の方や管理者の方が毎月・毎日絶対に使う機能があったり、法律も絡んできたり。また、ずっと座って作業をしているわけでもないので、カイポケ利用時だけでなく業務全体の体験を捉えた使い心地を考えないといけなかったりと、ドメインや業務内容に対する深い理解が求められます。
この業務理解を「早く・深く」行い、毎回のリリースを「確実に」使われるものにしていくのが、カイポケのプロダクトデザイン組織のデザイナーの役割だと考えています。
介護業界を支えるシステムとして、時代に適応し続ける体験を、高いユーザー理解からつくりあげていけるよう、今後もこのような「リサーチ × デザイン」の強みを育てていきます。