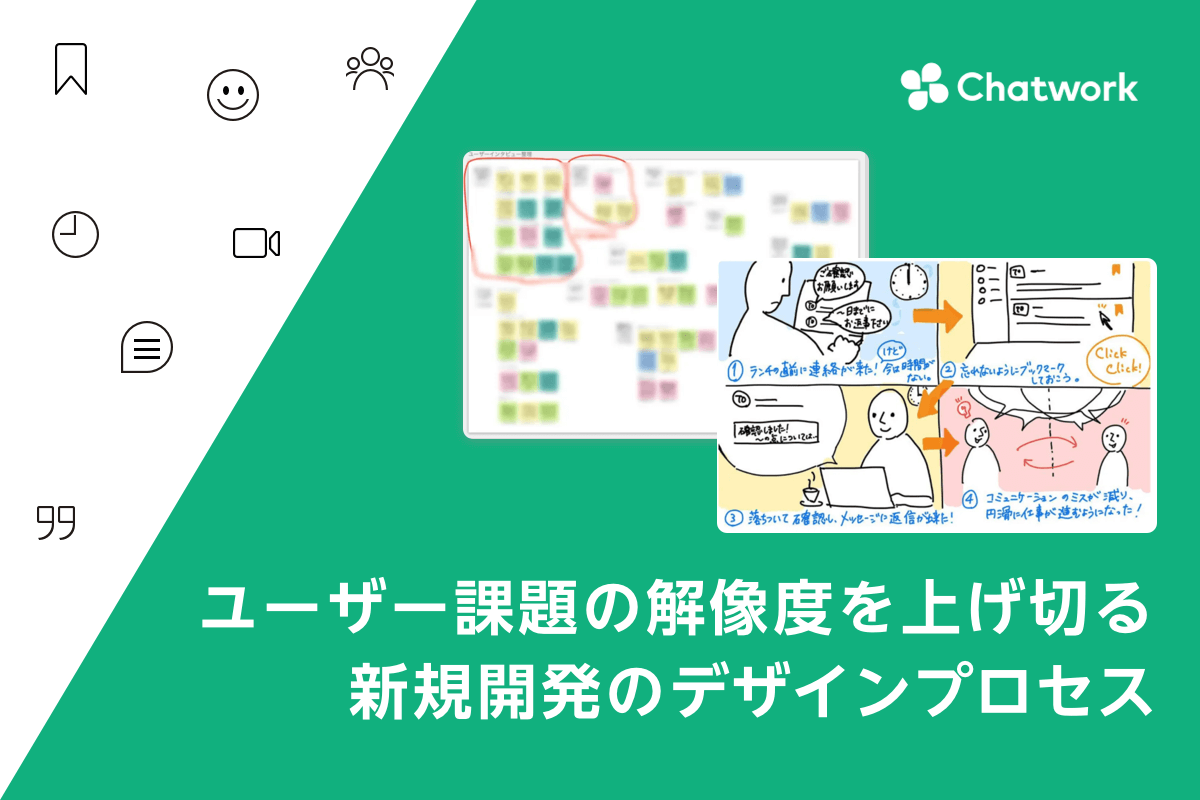
Chatworkの金子です。前回はChatworkの新機能「ブックマーク」機能開発におけるデザインプロセスをご紹介しました。この記事では、ブックマーク機能におけるブラウザ版UI設計のプロセスを、実際に作成したドキュメントを交えながらお伝えします。UI案を出す観点や、出した案から絞り込むときに悩んでしまう方の参考になればと思います。
今回のプロジェクトでは新機能の追加にともない、全体ナビゲーションのあるべき形を探ることから始めました。「ブックマーク」機能をリリースする以前のChatworkのナビゲーションは、ブラウザ版、デスクトップ版アプリの場合、上部にグローバルナビゲーションがありタスクやコンタクト一覧、アカウント設定などの機能を備えていて、左カラムはチャットを選択することに特化したものとなっていました。モバイル版アプリの場合は、下部でチャット/タスク/コンタクト/アカウントが切り替えられるナビゲーションでした。
今回新しく「ブックマーク」機能を追加するにあたり情報設計の観点から見直し、今後ナビゲーションの方向性はどうあるべきかから考えることにしました。
今回大事にしたい「あとで見ようと思っても流れていってしまうメッセージを探す手間をなくし、返信やリアクショといったアクションをスムーズにおこなうことで、必要なビジネスコミュニケーションを忘れずに継続する」ために、考えられるパターンを出しつつ、解決したい課題やゴールとあっているか(UX)、情報設計的に破綻していないか・拡張性はあるか(IA)、などの観点でメリット・デメリットを出し、一番ゴールに近い案を採用しました。
難しかった点はブラウザ版とモバイルアプリ版の情報設計が少し乖離してしまうことでしたが、すべてを一度に実現しようとするとその分機能の提供が遅れてしまうため、まずは最小限で破綻のない設計であることを重視し決定しました。
ナビゲーションと合わせて、考えられるUIの発散と収束をおこないました。「ナビゲーション」「ブックマーク一覧」「メッセージ入力欄」の組み合わせを考え、こちらもUX、IA、UIそれぞれの観点でメリット・デメリットを出して検討します。
ブックマークはチャット内のメッセージを保存して一覧し、メッセージにアクセスしやすくする機能です。この機能を新たに提供することでユーザーの皆さんが適切なタイミングで確認や返信、リアクションしやすくなり、より活発なコミュニケーションを実現したいと考えていました。
そのため、一番気をつけていたのは「コミュニケーションミスを起こさない設計」であることです。タイムライン上のメッセージに遷移することで、前後の内容を確認した上でコミュニケーションがおこなえるユーザー体験を重視ししました。その体験を良いと思う理由や大切にしたいことなどを踏まえほかのデザイナーやPdMと意見を交わしながら案を絞り込みました。
最終的に決定したのブラウザ版はこちらの案です。
ナビゲーションは、チャットの左上は新着メッセージで一番よく目にする部分であり、この位置に「後で見よう」思ったメッセージにすぐたどり着けるようにすることで、返信忘れなどのコミュニケーションミスが起きづらい設計にしました。
ブックマークしたメッセージの一覧からは、ブックマークしたメッセージのチャットルームにストレスなく遷移し、前後の文脈を確認しながら返信やリアクションができることを大事にしました。
ブックマーク一覧の中の要素についてはひとつひとつの検討する内容をコンパクトにして、提供したいユーザー体験は何か、そのために必要なものは何かから考えるようにし、調査内容とUI案をドキュメントに用意するようにしました。
PJを通して体験設計を考える定例をおこなっていたため、その中でUXデザイナー、UIデザイナー、PdMと一緒にUIの検討を進めることができたことはとても助かりました。
今回はブックマーク機能におけるブラウザ版UI設計のプロセスを、実際のドキュメントを交えながらご紹介いたしました。いかがでしたでしょうか?
・UI設計時は最初からひとつの案に固執せず、目的に立ち返りながら発散と収束を繰り返す ・決定事項だけでなく、目的や大事にすべきことを踏まえたドキュメンテーションをおこない、チームコミュニケーションに役立てる
目的意識を強く持って繰り返し説明することで、デザイナー以外のメンバーもデザイン意図が説明できたり、エンジニアから活発に意見が上がったりと、チーム開発に欠かせない連帯感が生まれました。
まだまだプロセスとして洗練されていない部分もあるので、常にブラッシュアップをしながら、今後も価値ある体験作りにチャレンジしていきたいと思います!
過去のデザインプロセスについては、下記の記事もよかったら読んでみてください。
働き方の多様性に向き合ってプロダクト改善した話
オンラインで新機能開発のユーザーストーリーマッピングをした話