エイチームコマーステックでデザイナーをしています、新卒1年目の加能です〜!💐
普段は、自転車専門通販サイト「cyma」とペットフードブランド「Obremo」で、UIやグラフィックデザインを担当しています。
そんな私ですが、2021年10月に行われたデザインカンファレンス「Designship」で公開された、エイチームの30秒のブランドムービーの制作を担当しました!🎥
私は大学時代に映像制作をしていて、多少のモーショングラフィックスの制作経験はあったものの、こういったブランドムービーの制作は初めてでした。
またエイチームとしても、企業・組織のブランドムービーを自社で制作するのはあまり例がなく、かなり手探りな中で進めました。
今回は、制作プロセスについて赤裸々にまとめてみようと思います。動画制作の際、スケジュールや制作の進め方、チーム構成など、ひとつの参考になると嬉しいです!
2021年9月当初、デザイナーである私を含め4人でチームが組まれ、30秒のブランドムービーの制作を開始しました。
メンバーは以下のような構成で、主要な制作は私が進めることに。
- 広報 兼 プロジェクトオーナー:1名
- クリエイティブ監修者:1名
- 音声担当:1名
- デザイナー:1名 (私)
- サポーター:1名
また、クリエイティブ監修者で、同じくデザイナーの綿貫さんには、動画の表現面も多くのアドバイスをいただき、一緒に制作していただくこともありました。(本当にありがとうございました……!🙏)
まずは制作スケジュールを立てなければという話になり、私が立てた当初のスケジュールはこのようなものでした。
動画の制作開始から入稿まではなんと約1ヶ月!通常業務もありつつだったので、かなり急ピッチで制作を進める必要がありました。
大きなプロセスとしては、以下のように進めました。
- 絵コンテを使ったストーリー設計
- 絵コンテを使った大まかなカットの作成・イメージを掴むためのビデオコンテ作成
- BGM・効果音・ナレーション・細かなモーションの入れ込み
- 最終確認と入稿作業
締め切りまで1ヶ月という短い期間であり、人を巻き込んだ動画の撮影は厳しいと考えて、初めからモーショングラフィックスで作ることになりました。
まずは制作の目的と伝えたいことをヒアリング、整理することからスタートしました。
安藤さん(エイチーム 社長室PR)から簡単なナレーションドキュメントを作成していただき、チームの皆さんと伝えたいことを議論しながら動画の内容を固めていきました。
その中で、Designshipに参加する方へ向けて、エイチームのデザイン組織を知ってもらうことを目的として設定しました。
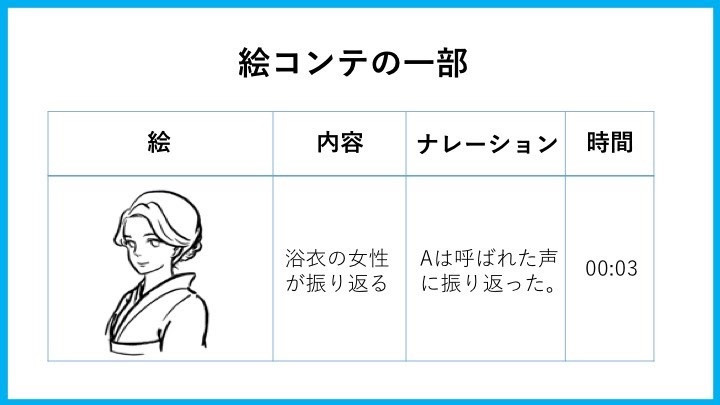
その後、動画制作や絵コンテの書き方をリサーチしつつ、まずは絵コンテのテンプレートをダウンロード・印刷、手書きで色々なパターンを出しました。その後、Figma上で複数の絵コンテを作成しました。
私が使用した絵コンテのテンプレート
絵コンテを作る上で参考になったサイト
動画を作るってなんだ?とわからなくなったときに、下準備として必要なこと、絵コンテの書き方と注意点がまとまっていて作りながら立ち返っていました。
手探りでとにかく作っていき、制作した初稿がこちらです。
最初に簡単なナレーションを議論していたので、絵コンテでは自分の頭の中のイメージを伝えることに重きを置きました。ナレーションでは、良い言い回しがないかを探しながら複数の案を出しました。
そして、自分が感じていることや考えたことを伝えて、綿貫さんを中心にプロジェクトのメンバーからフィードバックをいただきます。
ストーリーを何度か修正しながら、徐々に画面もつくっていきました。
この段階から、色や素材の配置を考えつつ、簡単なビデオコンテを作成して、どのくらいのナレーションなら30秒で収まるかも確認しました。
フィードバックと修正を繰り返しながら、9月13日に初稿が上がった絵コンテは9月21日に校了となりました。実はチーム発足からここまで、2週間も経っていません笑
これ以降は、この絵コンテをひたすら動画に落としていく期間でした。
絵コンテ制作段階から、大きく2つのリサーチを進めていきました。📝
一つは動画全体の流れや演出といった「良い動画/ブランドムービーを掴む」ためのリサーチ。もう一つは「伝えたいことを的確に表現する」ためのリサーチでした。
動画としての「良い」や「美しい」を知るために、ひたすら他企業のCMやプロモーションムービーを見ました。
惹きつける30秒の動画ってなんだろう、と考えていたときに観ていたもの。ナレーションはどちらも問いかける文章から始まっていて、観ている人を「なんだ?」と思わせる工夫がされていると感じました。ナレーションを再考する中で参考になりました。
また、これは広告動画の作成の記事ですが、“目的が明確な場合には、動画の最初でターゲットユーザーだけに伝わる投げかけをします。非ターゲットを排除しつつ、ターゲットユーザーには「これは自分が対象の広告だ」と明確に感じてもらうことで、続きに興味をもたせます。”とあり、ターゲットを絞っているわけではなかったので疑問提示は使わないことにしました。
逆にナレーションなしってできるのか、と探っていたときに見つけたもの。一画面の情報量の適切な配分について考えさせられました。
また、エイチームが今までどのような雰囲気の映像を作ってきたのかもかなり勉強しました。新卒で入ったばかりというのもあり、ベテランの社員さんに比べたらまだエイチームの雰囲気をそこまで掴めてないと感じていたからです。
エイチームのVIガイドラインはあるものの、動画におけるエイチームらしさってなんだろう?と思ったときよく立ち返っていたエイチーム設立20周年を記念して公開された動画。後半の“Ateam People”の部分は、素材の動かし方でも参考になりました。
本格的に制作していく段階では、ディテールの表現などは綿貫さんなどにもおすすめしてもらいながら収集していきました。
https://www.youtube.com/channel/UCcvUhVMjwzYxX5dSLHAWv6g
制作で使用したAfterEffectsでの動きの制作の仕方を学んだチャンネル。いろんな動きを知ることができ、またその細かい作り方も学べたのでかなり勉強になりました。
その中でもこのシェイプエフェクトのチュートリアルはよく使いました笑
動きの引き出しを増やそうとしている中で参考になった動画。いろんな動きの種類や魅せ方があるのだと勉強になりました。
ブランドムービーとはあまり関係ないですが、動きの滑らかさやスタイリッシュさを時々観て、動きの美的センスを磨いていました。
絵コンテ確定以降、リサーチを並行して進めながら、徐々に動かすことに時間をかけていきます。
動画は、ナレーションやBGM、効果音、各コマのビジュアル、モーションなど、さまざまな要素でできており、どれも絡み合っていて非常に複雑です。
今回はスケジュールがタイトだったこともあり、各要素を「仮決め」しながら詰めていくスタイルを取ってみました。こちらは一番最初に作った仮決めの動画です。こうやってみるとかなりゆっくりですね……笑
一旦要素を置いて30秒動かしてみる。(9/22)
動きの引き出しが少なく、動かし方で悩んでいた際に、綿貫さんが自ら手を動かして作っていただいたシーンが、右側のフィードバック後と記載してある動画です。ここからだいぶ印象が変わりました。
絵コンテは静止画だけど、そのカットの間にはいろんな要素が現れたり消えたりしています。
通常業務でデザインするものはなるべく余計な要素を入れないようにしていますが、動画になると実は賑やかにしたほうが見ていて飽きないです。
このフィードバックは、絵と絵の間をどのように作っていくのか、どうしたら飽きない映像になるかを考えるきっかけになりました。
そこから、私もシェイプを組み合わせて色々な動きを制作し、徐々に完成に近づいていきます。
たとえばトランジション。絵コンテではなかった要素や動きが追加されました。
また、ナレーションを仮で入れた時は嬉しい言葉もいただき、本番のナレーションも私が担当することになりました!
ナレーション経験が一切なかったので少し心配でしたが、せっかくの機会なのでチャレンジすることにしました。
こうやってたくさん作って修正してを繰り返して、より良いものを作ろうと奮闘しておりました。
制作中はほとんど毎日、チームに進捗共有も兼ねて動画を共有していました。
主な制作担当が私だけだったこともあり、「自分が動かなかったらプロジェクトが進まない」「みんなに不安に思ってほしくない」という気持ちがありました。
何かしらの変更を加えただけではなく、感じたことや不安な点を共有するようにしていたこともあり、より的確なアドバイスやコメントをもらえることも多かったです。
私は制作中「この映像で伝えたいことがちゃんと伝わるんだろうか」というところがずっと不安でした。その不安も伝えて、きちんと向き合ってアドバイスをしていただけたので納得しながら作ることができました。
こうして完成した動画がこちらになります!
いろんな人の力を借りながら、絵コンテから動画の制作、ナレーションまでやり切りました。
計測手段がなく社外からの反応がどのぐらいあったのかわからないのですが、社内からの反応が予想以上に多くいただけました。
そして、「社内でここまでできるんだ!」と、デザイン組織の幅広さを再認識してもらえたこともありました。
初めてのブランドムービー制作だったにも関わらず、社内から嬉しい声をたくさんいただき、とてもありがたかったです。
右も左もいまいちわからない新卒1年目で、このような貴重な機会をいただけて光栄でした。実際にDesignshipでこのムービーが流れたときはすごくそわそわしましたが、いろんな人に見てもらえる映像を作ることができ、とても学びが多かったです。やってよかった!
Designshipのテーマにもあるように、私もチームも、引き続き領域を超えてデザインをしていこうと思うので、次回の発信を楽しみにしていただけると幸いです!🙌
また、こんなトピックについて書いてほしいなどあれば、ぜひこちら (下部) からご意見をお寄せください!