パラレル創業メンバー・デザイナーの槙野と申します。 『パラレル』という友達とオンラインのたまり場を作る通話SNSを運営しています。
仲の良い友達や恋人と通話をしながら、ゲームや雑談をしたり、動画やSNSを見たりして楽しめて、いつでも集まれる場所を作れるサービスとなっています。
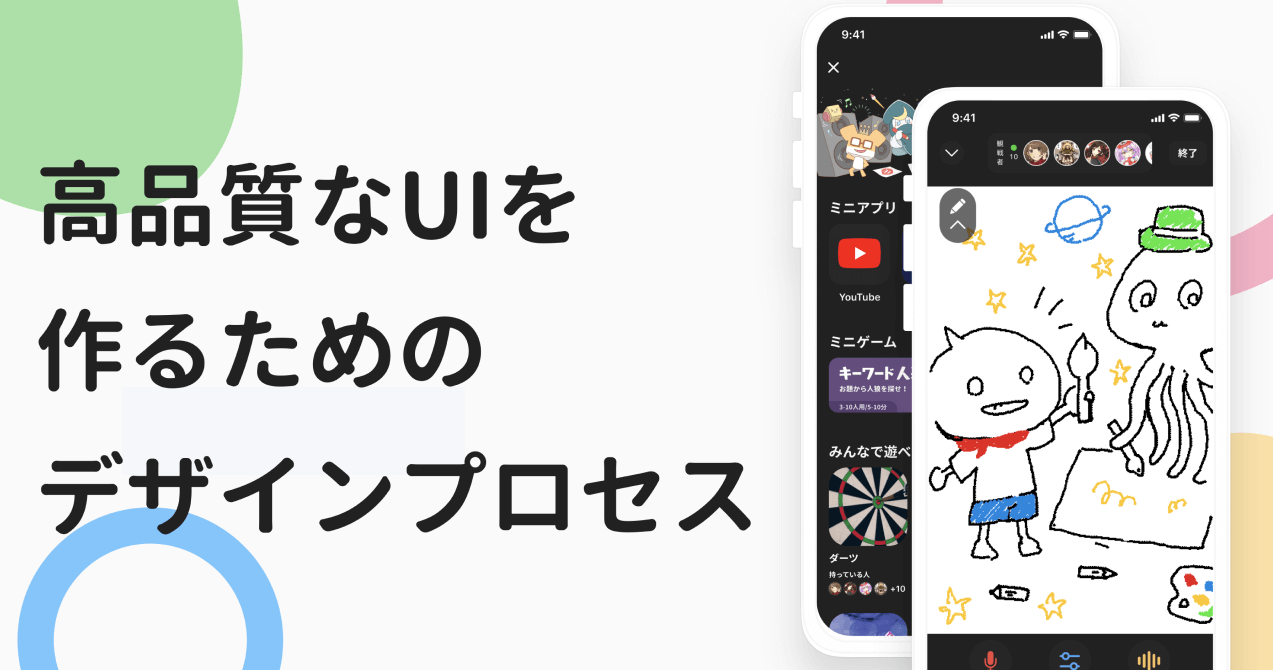
今回はそのパラレルにおいて、通話しながら一緒にお絵かきを楽しめる『ホワイトボード』のデザインプロセスについてシェアしたいと思います。
ホワイトボードは、アプリ内のコンテンツの1つとして『友達と通話をしながらお絵かきを楽しむことができる』コンテンツとして開発をしました。 他のコンテンツでいくと、YouTubeが見れたり、一緒に人狼のようなゲームができたりします。
今回のプロジェクトで私は体験設計・UIデザインの作成を担当しました。
制作期間 : 1週間 関わったメンバー :PM1名・デザイナー1名・エンジニア3名
パラレルでは、デザインのクオリティをあげていくためにデザインプロセスを仕組み化して、再現性のある形で一連の作業を行っています。 まず高品質の定義についてご説明をさせて頂きますが、『高品質』というのは、以下が網羅されていることだと考えています。
①ユーザー視点で作られていること ・すでにユーザーの生活・習慣から逸脱していないこと(メンタルモデルと一致していること) 類似サービスの調査などユーザーが行うであろう体験から逸脱していないこと →ユーザーインタビューなどによるユーザー行動の把握・データを用いた行動分析など
②デザインのルールを守られていること ・ヒューマンインターフェース・マテリアルデザインのルールが守られている ・既存のコンポーネントを使用し、極力自分で発明しない
③実装が考慮されていること ・各デバイスのサイズごとのレイアウトや、各ステータス(エンプティステートなど)を考慮し、エンジニアからの後戻りがなく、実装側に負担のないデザインになっている ・デザイナーのエゴで実装を無視したデザインになっていない
上記3つを意識しており、具体的にどのようにデザインプロセスに落とし込んで実践しているかを以下にまとめていきます。
パラレルで新機能を開発する場合の1つの方法として、ユーザーが既に行っている行動を観察・分析し、その行動を元に新機能開発を行っています。
今回のホワイトボード機能においても、実際に通話をしながらお絵かきを一緒に楽しんでいる人や、お絵かきコミュニティに入っている人がパラレルを使って通話を楽しんでくれていることを発見しました。 そこで一緒にお絵かきを楽しめる機能を提供できれば、より通話を楽しめるのではないかというアイデアで生まれました。
具体的にどのように既存の行動から新規機能開発を行ったかというと、以下の2つをファクトデータとして集め、実際にニーズがあることを立証しました。
①実際に存在しているかを定量で計測 ・自己紹介文で『絵』関連のワードが入っているユーザーの数を抽出
②どのくらいの規模でどんな人が絵を書くことを楽しんでいるかを定性で調査 ・インタビューにより、本当に絵が好きな人たちが多いかのインサイトを抽出 ・Twitterで該当するターゲット達が絵についてどれだけ話題にしているかを観察 ・ライブ配信サービスなどでどのような人がお絵かきを楽しんでいるかを観察
調査したところ、パラレル上に『絵』に関心があるユーザーが存在し、かつマーケットとしても様々なコミュニティで絵を友達と書いて楽しんでいることが発見でき、広がりがあることがわかりました。 その結果、行動から仮説を立て、それを定量・定性で立証することができ、新機能開発をする意思決定へ至りました。
▼実際の新機能のファクト調査(一部)
大まかな要件が確定した後は、実際に『ホワイトボード』のUIを作成するために、類似サービスや体験が近しい機能を徹底的にリサーチ・分析しました。
UIデザインにおいて、リサーチをすることは非常に重要だと考えており、必ず類似サービスを調査するようにしています。重要だと考える理由は以下の2点になります。
①ユーザーにすでに存在するメンタルモデルと一致させるため すでに類似サービスの同じ機能を調査することで、既存ユーザーが使い慣れているUIに寄せることができます。 結果これまでと同じ方法でUIを操作することができ、違和感なく機能を利用することができます。 参考:メンタルモデルとは何なのか。マッチングアプリのUIから読み解く4つの概念
②パターン化して、メリット・デメリットを踏まえた上で意思決定ができるため 0から自分で考えるとそもそもどういうパターンが何種類存在するかわかりません。 そうなると抜け漏れが発生し、一番良いパターンを見逃してしまう場合があります。 それを防ぐために類似サービスの同じ機能を洗い出し、それをグルーピングし、パターン化します。 そのパターンごとにメリットデメリットをだすことで、どのパターンが一番最適なのかを言語化した上で意思決定することができます。
具体的に行う内容としては、以下の通りになります。 ①類似サービスで同じ or 類似機能を洗い出し、スクショをする ②Figma上に並べて、同じグループ毎にまとめて、パターン化する ③社内ドキュメントにパターン化したものそれぞれにメリット・デメリットを書き出す ④適用できそうなパターンを決める ⑤実際にプロトタイプ作成へ
いきなり⑤からスタートする方もいますが、個人的には上記の①〜④は必ず通るべきだと思います。UIはスキルではなく、どれだけユーザーに寄り添えるかが大事で、ユーザーが慣れている類似サービスの機能を観察しないことは、ユーザー視点ではなく、自分のバイアスでデザインしていることだと思っています。
▼Figmaでまとめたパターン
▼既存サービスのパターン(一部)
リサーチを通してどのようなUIにしていくべきかイメージが定まったら、パラレルに落とし込むなら...という視点で考えながらプロトタイプを制作していきました。 『ホワイトボード』のUIは参考となるサービスがそこまで多くなく、またスタンダードとなっているUIも存在しないため、試行錯誤しました。
プロトタイプを作る際に意識していることは以下の点になります。 ①仕様・要件など絶対に抑えなければいけないポイントを言語化、改めて整理する ②『仕様・要件を満たしているか×既存の仕様との兼ね合い×実装にかかる工数』を踏まえ可能性があるデザインは全て作る ③複数パターンがある場合はどれが一番良いかの意見を必ず持つ ④無思考でとりあえず類似サービスのUIをパクらない(UIの階層が違ったり、自社のサービスの場合だと適用できない場合が多々ある)
また、制作したプロトタイプはSlackでメンバーに共有した上で、想定していたユーザー体験を提供できているか、実装上の懸念点はないかなど様々な項目について議論を行い、作っては壊しを繰り返して、最終UIに落とし込みました。
議論する際には以下を意識しています。 ①要件・それぞれのデザインの説明・それぞれのメリデメ・どれが一番いいと思っているかを言語化して、メンバーに共有する ②フィードバックをもらったら、なぜその意見をしたのか裏側にあるWHYを理解する(わからなかったら必ず聞く) ③フィードバックをもらったら、意見をとりまとめて、次のアクションをどうするかを伝えたりなど自分が責任を持って、議論の進行役(ファシリテーター)を担う
今回のプロジェクトでも上記を意識して、最終的なUIまで決めることができ、納得いくものができました。
▼プロトタイプのパターン
▼デザインの議論1
▼デザインの議論2
デザインの方向性が確定できたら、最終版の作成に入ります。 最終版が完成したら、最後の仕上げとしてデザインのクオリティが担保されているかを評価する「チェックシート」を元に最終セルフチェックを行います。
このチェックシートが意外と機能しており、「あ〜これ忘れてた」とか「マージンずれてるやんけ...」みたいなことが起きなくなり、クオリティに対して再現性を持たせられるので、おすすめです。
具体的な内容に関しては以下URLより拝見してみてください。
▼デザインチェックシート(一部)
冒頭でもお見せしましたが、このようなプロセスを経て完成したホワイトボード機能がこちらです!
今回のプロジェクトでも躓いてしまった部分が何回もあり、その時に上記のフローを踏むことで、言語化できたり、事例を参考にできたりしたおかげで、大事な部分はぶらさずに時間を無駄にかけず完成までもっていくことができました。
▼完成版UI
今回は実際にデザインしている過程をお伝えしましたが、僕自身言語化したり、仕組み化をしないと忘れてしまうタイプなので、このように細かくフローを決めています。
UIデザインはすでに決められたコンポーネントを利用して、パズルのように組み立てるものであり、グラフィック力はそこまで必要ありません。 それ以上にリサーチ力・ファシリテート力・UIの言語化能力などがより重要だと考えており、それを仕組み化したものが今回紹介したフローになっていると思います。
これを見た方にとって少しでもなにかの役に立てると幸いです。 デザインのお話するの好きなので採用関係なくラフにご連絡頂けると嬉しいです!
Twitter:https://twitter.com/ytmkn_ Facebook:https://www.facebook.com/yuta.makino.14/