みなさんこんにちは。サイボウズで「kintone」というプロダクトのデザイナーをしている樋田(といだ)といいます。
2019年にリリースしたモバイル版のリニューアルについてデザイン面から書いていきたいと思います。
kintoneは顧客管理や交通費申請などのビジネスに必要な業務システム(kintone内ではアプリと呼んでいます)をプログラミングすることなくユーザー自身で作ることができるサービスです。
そんなkintoneにはデザイン面で気をつけるべきポイントがたくさんあります。
まずは機能の自由度が高いということ。
ユーザー自身で作ることができるということは、ユーザーの数だけ業務システムがあるということで、さまざまな機能を組み合わせて業務を表現できる自由度の高い設計が求められます。
2つめはユーザーの種類がたくさんあることです。
特定のターゲットに向けた単機能のサービスであれば、ある程度のユーザーの属性を絞ってデザインを考えることができます。 しかし、kintoneを使うユーザーは仕事をしている全ての人であり、。またBtoBサービスならではの事情として、システムを導入する担当者や、それを管理するユーザーなど、通常想定される「ユーザー」とは違った立場のユーザーが存在します。こうした一言で「ユーザー」として表現しきれない、様々な人が使うサービスだということをデザインとしても想定する必要があります。
こうした事情はモバイル版においても同様です。
C向けのモバイルアプリの場合、機能を少なく絞って使い勝手を向上させていくアプローチをとることが可能です。しかし、kintoneのようなサービスの場合、モバイルで機能を少なく絞ってしまうというのは、PCで表現できていたユーザーのビジネスが、モバイルでは表現できなくなってしまう、ということを意味します。そのため、できるだけ機能を減らすことなく、モバイルでもユーザーのビジネスを表現できる状態を維持したまま、使い勝手を向上させるためのデザインが求められていました。
開発チームのリソースが潤沢にあるわけではないので、適当にリニューアルを進めてしまうと、ユーザーにとって価値のある改善を放置したまま時間切れになってしまう可能性があります。
そこで、リニューアルを考えるにあたりまず行ったのは、現状のモバイル版のどこがUXとしてクリティカルなのか、を確認することでした。
まず、kintoneモバイルで行う作業をいくつか想定し、その作業の開始から終了までをユーザーストーリーをとして書き出します。それから実際にそのストーリーを自分自身でなぞりながら、「ここでボタンに気づかず操作が詰まってしまう」などのよくないポイントをすべて洗い出します。それを直さないと致命的だ!という度合いの高いものを上に並べて重要度の判定行いました。
一つ一つの要件についても、何もどこまでやるべきか膨大に選択肢があります。 それぞれ、将来的な拡張も含めて、できうることを考えきった上で、今回何をどこまでやるべきか、を決定していきました。
こうした要件のコントロールはPMの手腕に寄るところが大きいですが、デザイナーもその検討の中でプロトタイピングやデザインを通じて、一緒に新しいkintoneのモバイル版を形作っていきました。
余談ですが、こうした検討を膨大にこなした結果、部屋の壁が3面ほど付箋で埋め尽くされました。それは今もそのままになっていて、インターンに訪れた学生や、新入社員が「開発の現場」を感じる場所としてちょっと観光地のようになっています 笑
モバイル版のリニューアルで行った改善は多岐に渡りますが、特に重要だった要件がナビゲーションの再設計です。
モバイルアプリ(特にiOSアプリ)は、Tabbarという画面下にアイコンを並べたUIが一般的です。リニューアル前のkintoneモバイル版も、セオリー通りそのUIを採用していました。
当時Tabbarには「通知」「スペース」「アプリ」「ピープル」「プロフィール」というkintoneの各機能へアクセスするためのボタンが置いてありました。 問題だったのは、それぞれのボタンから遷移する機能がそれぞれに階層構造を持っていたことです。
例えば何か特定のkintoneアプリからデータを開きたい場合は、
1. Tabbarから「アプリ」を選択する
2. 開きたいアプリをアプリページ内のタブを切り替えながら探す
3. アプリのデータの一覧から開きたいデータを探して開く
ここで「通知」に何か新しい通知が来たとします。ここで通知を確認したい場合は
4. 戻るボタンを2回押して一度アプリのトップに戻る
5. 通知タブを押して、通知画面を開く
さらに通知を確認したあと、もう一度さきほど行っていたアプリの作業の続きに戻ろうとすると、ここでまた1から3の作業をまるっと全て繰り返す必要があります。
ユーザーが機能を行き来するのに必要なステップが非常に多いことがわかると思います。 こうしたことを明らかにするために紙にナビゲーションの構成図を書きながら、どうすればより良いナビゲーションを実現できるのか、競合他社の製品のリサーチなども行いながら、検討を進めていきました。
(ユーザーの関心があるコンテンツに辿り着くまでが遠い!)
はじめに考えたのはTabbarの利点をもう一度理解することでした。
Tabbarには、一目でアプリの機能が一覧できたり、ユーザーの現在地を示すことができるといった理解を助ける利点が多くあります。
しかしkintoneの設計上、Tabbarのみでそうした構造を表すのが困難だったり、一画面に表示されるボタンが多くなり過ぎてしまって却って使いづらくなってしまう場合がほとんどでした。 また、サービスの特性上、現状のTabbarに表示されている機能をすベて使う人は稀であったり、またそれら頻繁に行き来するような利用方法は考えづらいため、Tabbarとして常に表示しておくメリットはあまりありませんでした(Tabbarが有効活用できる構造を実現するには、kintoneを根本的に作り直す必要があり、現実的ではありませんでした)。
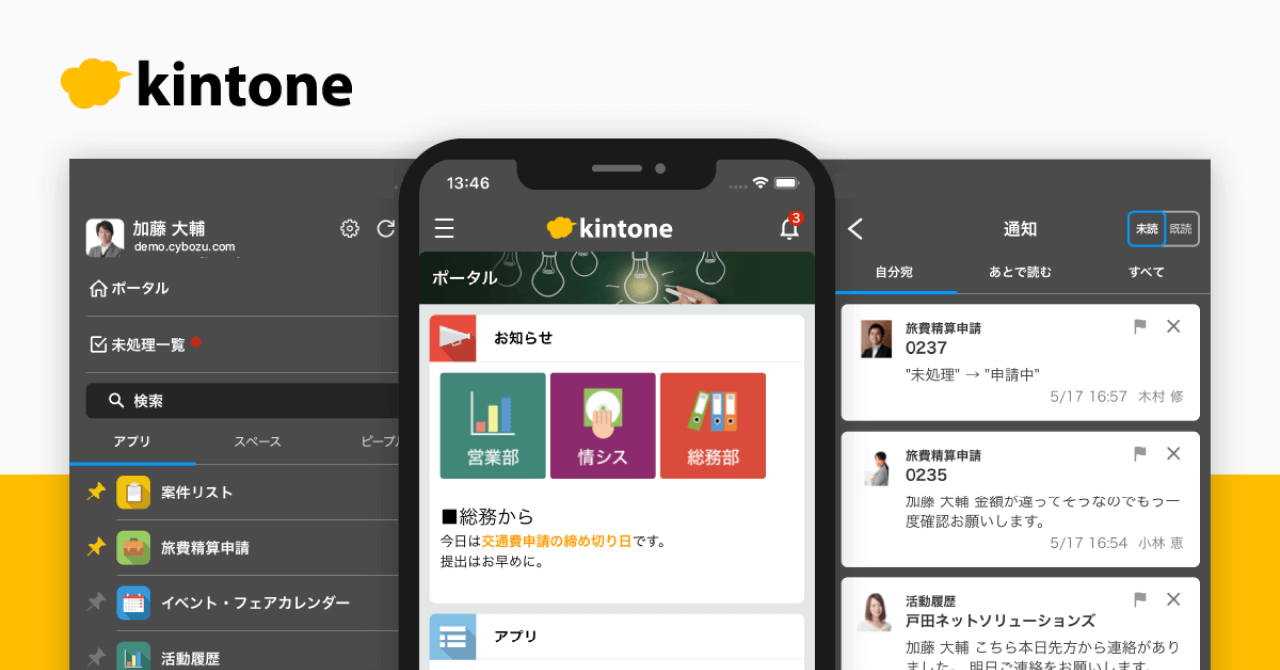
こうした検討を踏まえて、最終的に辿り着いたのは左上にハンバーガーメニュー、右上に通知のベルアイコンを置いたUIです。ユーザーが必要なコンテンツを開いたまま、ナビゲーションを表示したり、通知を確認できます。
「どこかに移動したい」、「通知を確認したい」と思った時、とにかく左上・右上のボタンを押す、ということだけ覚えてもらえればOK!というUIになっています。
ナビゲーションのアイデアをまとめたスケッチ
このUIはユーザーの記憶の負荷を減らすという点で非常に効果的でした。リニューアル前のナビゲーションでは、他の機能に移動するためには、各機能ごとにトップに戻る操作を覚える必要がありました。しかしこのリニューアル後のナビゲーションではどの画面にいたとしても、ハンバーガーメニューをタップする、という共通かつシンプルな操作で他の機能に移動することができます。ユーザーが覚えなければいけないことを大幅に減らすことができたのです。
他にもさまざまな良いところがあるのですが、kintoneの機能について丸っと説明する必要があって、ちょっとスペースが足りないので今回は割愛します。
最終的に実装された画面
まだまだここには書ききれないたくさんの苦労がモバイル版のリニューアルにはありました。全てに共通して言えるのは「全部ちゃんと考えた」ということに尽きると思います。
世の中には数多くのベストプラクティスがあります。しかし今回はそれを持ってくるだけでは通用しない場面ばかりで、一つ一つをしっかり考えて作っていく必要がありました。
例えば、一般的に、ハンバーガーメニューはモバイルアプリのナビゲーションを設計する上であまりよくない方法と言われています(少し調べると膨大に批判記事が出てくるので、詳細はここでは述べませんが)。こうしたことも、「では世の中でベストプラクティスとされているTabbarを使おう!」と思考をショートカットすることなく、しっかり考え抜いた上で、あえてハンバーガーメニューという選択をしています。
kintoneに限らず、世の中のサービスにはそれぞれの特性や背景があり、一つ一つしっかり考えてデザインを検討していくことが大事なんだと改めて気付かされたプロジェクトでした。