サイボウズ デザイン&リサーチグループの西藤 (さいとう) です。
普段はデザイン&リサーチの、Poca11y (ポカリ) というアクセシビリティを扱うチームと、サイボウズ Officeという中小企業向けのサービスのデザインを扱うチームに所属しています。
以前同じくPoca11yチームの小林さんから、サイボウズの定義するアクセシビリティについて書いていただきました。
今回はその実践編として、サイボウズ Officeでのアクセシビリティ改善について、残しておこうと思います。
もともとサイボウズ Officeは20年以上つづく製品で、「誰でもかんたんに使える」という言葉をコンセプトに開発されてきました。
開発方針はPM (プロダクトマネージャー) の河合さんを中心に策定しています。
これまでに社内でのアクセシビリティに関する活動の成果もあり、誰でも使える製品を作るためには、アクセシビリティの向上も合わせてやっていく必要があることを、PMが認識しており、新しい開発方針の中には、「アクセシビリティの向上」という項目が追加されました。
そして、実際にどのようにアクセシビリティの向上を進めていくと良いか、同じチームのアクセシビリティエキスパート、小林さんを交えて検討を開始しました。
これまで、ヘルプページのアクセシビリティの向上は社内でも進めていたものの、サイボウズ Officeの製品自体はあまり注力できていませんでした。
そこで、改めてサイボウズ Officeのアクセシビリティの現状を把握するところから始めました。
製品でユーザーが主に行う、スケジュール登録などの体験を整理し、それらの体験と同じストーリーを、全盲エンジニアのSUGIくんや社内のロービジョンのメンバーなどにチェックをしてもらいながら、その様子の観察を行いました。
全盲の方は、視覚が (あまり) 使えないため、スクリーンリーダーという音声を読み上げてくれるソフトを使っていることがほとんどです。また、ロービジョンの方でも、拡大鏡と併用されている方もいます。
実際にその様子を見ていると、できてないことが多く浮かび上がってきました。
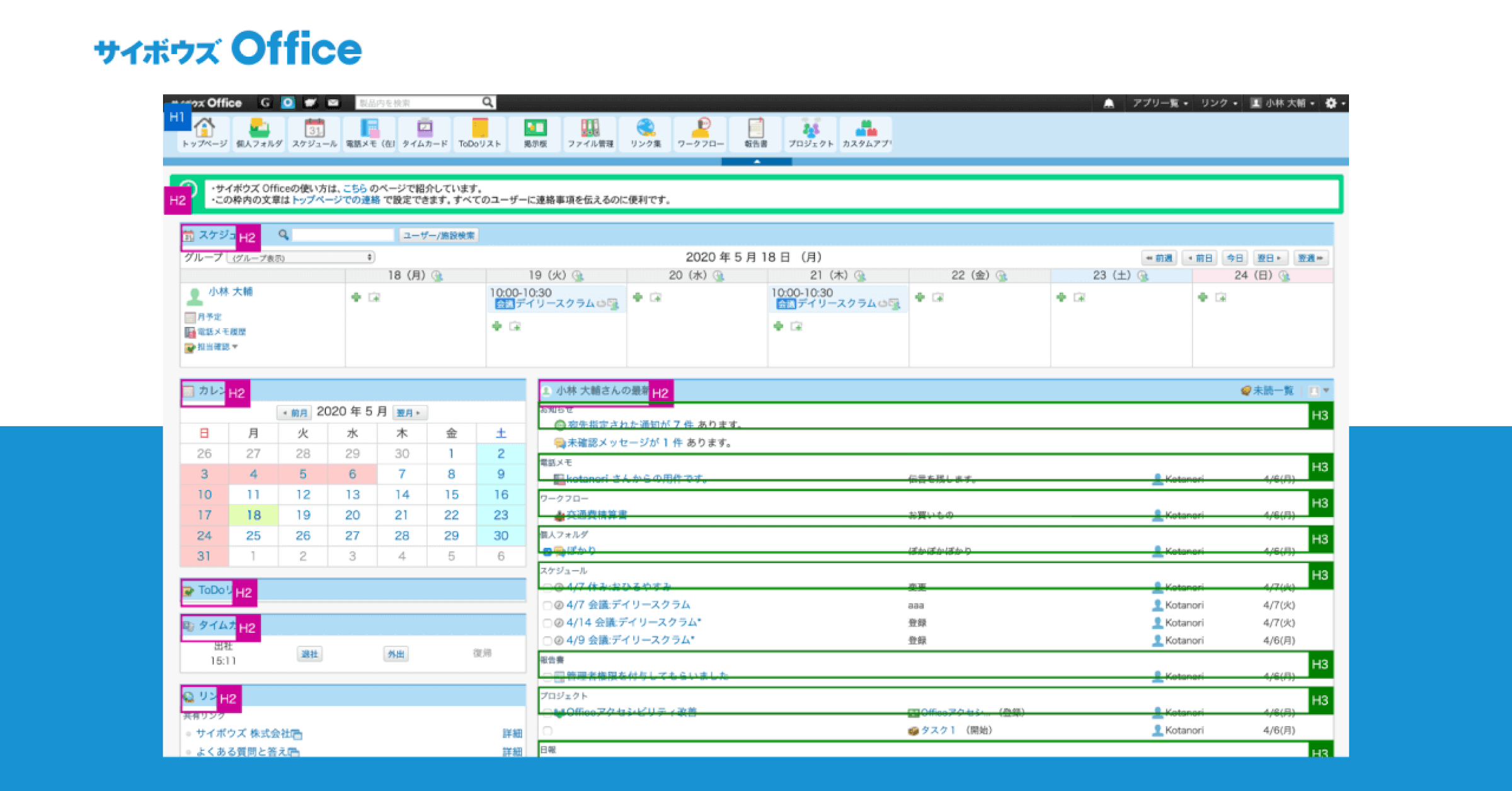
当時、発見したアクセシビリティに関する問題点をまとめたスライドの一部がこちらです。
上記の画像は、スクリーンリーダーの機能を使い、ページ内にある見出しを表示させた画像です。
本来であれば、見出しの一覧が表示されるはずの部分なのですが、何も表示されませんでした。
そのため、視覚的に大きな文字だとしてもHTMLでいうh2タグなど、見出しがないと、スクリーンリーダーには、他の通常テキストと一緒の文字だと識別されてしまい、重要な情報が分かりません。
また、アイコンに関しても、代替テキストがない場合は、よく意味が伝わらないものになることも。
例えば、メガホンの画像を利用して、お知らせということを伝えたかったとします。代替テキストがあるかないかで、以下のように読み方が変わります。
- 代替テキストがない例: 📣 = mega.png
- 代替テキストがある例: 📣 = お知らせのアイコン
そして、よくあるのが、見た目では何をすればいいかわかる部分もスクリーンリーダーで読み上げてみるとわからなくなります。
スクリーンリーダーでは位置関係などは読み取れないので、位置に依存した「←追加」というボタンだと、何がどこに追加されるのか分かりづらくなります。
他にも「タブのコントラストが低くて、認識できない」など、ロービジョンの方からも意見をもらっていきました。
このように、改善すべきポイントが山積みだった状態で、チーム内では「何かをやっていく前の、畑を耕したり草を抜いたりする状態だね」という表現をしていました (笑) 。
サイボウズ Officeは20年も続く製品で、累計で6万社以上の企業に導入されていることもあり、レイアウトを大きく変えたり、新たに機能を追加したりというのは、影響が大きく検討を重ねる必要がありました。
しかし、少しづつでも改善していきたかったので、検討を重ねる必要のある「不確実系」と影響するユーザーを絞れ、改善しやすい「着実系」に分け、対応するチームも分けて活動しました。
例えば、着実系の改善には、以下のようなものがあります。
- 各ページに見出しをつけていく改善 (h1タグなどをつける)
- 各入力項目の読み上げ改善(title属性の追加など)
着実系の見出しの改善を例に、実際にどんな風に改善を進めていったのかを書いてみます。
見出しの改善には以下のような効果があり、内容の読み取りやすさが変わってきます。
例えば、箇条書きをイメージすると分かりやすいですが、階層構造がある箇条書きと、ない箇条書きだと、あるものの方が格段に認識しやすいですよね。
この見出しの改善も含め、現状デザイナーの方がプログラマーよりアクセシブルなマークアップに詳しいメンバーが多いので、アクセシビリティ向上につながる実装はデザイナー自身が行っています。
(実際の画面はお見せできないのですが、上記のようなイメージで実際の画面を確認しながら実装しています。)
こうして、大きく見た目を変えることはなく、スクリーンリーダー(音声読み上げソフト)での使い心地を改善しました。
実際はこのようにH1, H2, H3など、各重要な部分に、見出しをつけています。
リリースにあたり、きちんと操作方法まで提示しました。
サイボウズ Officeは、「誰でもかんたんに使える」というコンセプトで、Poca11yは、「チームに入りたいと願うすべての人を受け入れる社会を創る」という目標を掲げて活動しています。
私はその二つを繋ぐ位置で、サイボウズ Officeがチームに入りたいと願うすべての人が使え、チームにアクセスできるように日々改善を続けて生きていと考えています。
最近では、実際のユーザー様にヒアリングをさせていただいたり、アンケートなどでもまだまだアクセシビリティが足りてないことがわかるご意見をいただくことがあるので、ご意見等を参考にしながら、少しづつ改善、向上させていければと思っています。