こんにちは、エンジニアのたつかわです。
前回、「ビザスクliteのアドバイザー検索機能のリニューアル」を例に、インタビューを活用してデザイン案をつくるプロセスが発信されていました。
今回はその続編として、ユーザーの要望からつくったデザイン案と、事業で目指す世界観をすり合わせていくプロセスについてチームで進めた事例をまとめます。
ユーザーの要望からデザインをつくっていく時に、どう周りを巻き込んでいけばいいかを考える上で、一つの事例としてぜひ参考にしていただければ嬉しいです。
今回取り組んだプロジェクトは、様々な業界業務の有識者(以下: アドバイザー)をユーザーが自分で探し、1時間のスポットコンサルを行ってもらえるビザスクliteの「アドバイザー検索機能」のリニューアルです。
ビザスクliteに未登録のユーザーでも利用できる機能となっているので、ぜひご参照いただければと思います。(アドバイザー検索ページには こちら からアクセスできます。)
アドバイザー検索機能の改善はなかなか着手できていなかった部分でしたが、ユーザーからのお問い合わせも多く、ついにリニューアルを実施することになりました。
インタビューを行いながらデザイン案をつくるまでのプロセスについてはこちらをご覧ください。
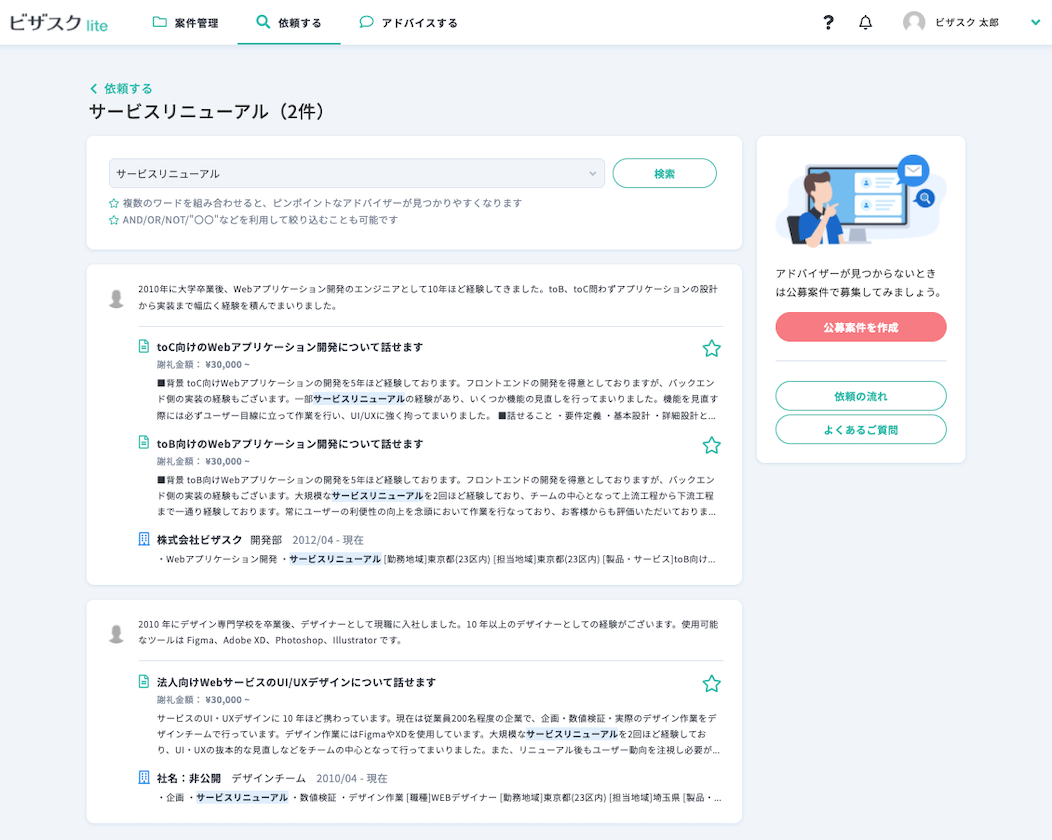
リニューアル前の「アドバイザー検索機能」は、このようなデザインになっていました。
検索するとアドバイザーが登録した「話せるトピック」が 1 件ずつ表示される仕様となっていて、1人のアドバイザーが登録しているトピックも別々に表示されています。
リニューアルのために行ったユーザーインタビューでは、「検索結果にアドバイザーの情報がほとんど表示されていないので、依頼して良いものか判断がつかない」という依頼者側の課題が見えてきました。
このようなインタビューの結果をもとに、アドバイザーの情報を押し出したデザイン案をチームのデザイナーがつくってくれました。
しかし、デザイン案を社内の経営メンバーに見せた時に「このデザインだと、事業が目指す世界観とズレが生まれるのでは?」という指摘を受けることになります。
当初私たちがつくっていたデザインは、ユーザーインタビューの結果を踏まえてアドバイザーの情報(氏名・職歴・社名・役職など)をメインで表示していました。
しかし、経営メンバーからは、ビザスクliteのコンセプトである「アドバイザーの価値は経歴のみではなく、保有している知見で見よう」という世界観に対して、ユーザー情報を前面に押し出しすぎた今のデザインはズレがあるのでは?という指摘を受けました。
ユーザーの要望に寄り添って考えようとした結果、逆に事業として目指す世界観を取り入れ切れていなかったため、チームとしてデザインの調整を行っていきました。
チームとしても事業として目指す世界観をうまくデザインに取り入れるために、事業に関わるメンバー全員が「この人が言うなら大丈夫だろう」と思える人をキーパーソンとして巻き込もうということになり、今回は代表の端羽さんを巻き込んで一緒にデザインを進めました。
端羽さんからデザインに対して思うことを言ってもらい、その話をもとに目の前でFigmaをいじりながらデザインパターンを出していきます。
経営メンバーに都度聞きにいくような形は取らずに、目の前で一緒にFigmaをいじりながらデザインの調整をする形にしたことで、ユーザーの目線と事業側で目指すところをお互いに議論しながら納得のいくものに近づけることができました。
また、この時チームで意識していたのは、ユーザー目線に振り切ったデザインと、世界観に振り切ったデザインの両方を出しながら調整を行うことです。
インタビューの結果から、ユーザーが一番困っているのは「検索結果をアドバイザーごとに見れず、検索が使いづらい」ことだとわかっていたので、その部分は必ず改善するようこだわりました。
一方で、事業として目指す世界観を重視した場合は、アドバイザーの経歴によらず知見の内容に基づいて依頼がくるように、「話せるトピック」を一番に目立たせることが求められていました。
振り切ったデザイン案を出しては、メリット/デメリットをチームで一緒に出しながら、お互いにこだわるポイントを踏まえた良い落とし所を探していきました。
ユーザーにとっての使いやすさ、事業として目指すものをチームで都度レビューし合う。
最終的に、デザイン案を一緒につくる時間を3回取って、ユーザーの要望と事業が目指す世界観の両方をすり合わせた案にまとめることができました。
そのようなプロセスを経て、「アドバイザー検索機能」が先日リリースされました。
今回のプロジェクトを踏まえて、一番大事だったことは「事業目線を持っている人を、プロダクトチームの一員として早く巻き込む」ことでした。
経営チームから言われたことをそのまま反映するのではなく、プロダクトチームの一員として入ってもらうことで、ユーザーの要望と事業として目指すものをすり合わせることができました。
ビザスクでこのような進め方ができたのは、縦割り型の組織ではなく、みんなで喋る開発体制であることが大きいと思います。誰か1人で決めるのではなく、スピーディーにみんなで決める開発を、今後もビザスクチームとして進めていきたいです。
今回のリニューアルにおける開発面での取り組みもテックブログにまとめているので、もしよければこちらもご覧ください。